A user recently reached out asking how to display a count of the total number of records connected to the logged-in user’s company inside a badge on the menu component.
At first, I didn’t think this was possible but it turns out almost anything is possible with Pipes involved ![]()
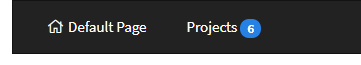
This is the end result we are looking for. (The current logged in user’s > Company, has 6 Projects connected to it)

Here’s the video of me explaining how to do this: 09.09.2020-15.46.44
There was a bit of back and forth before I got the pipe involved so I’ll include missing info below
Reference for video below
Overview
- GET - https://api.tadabase.io/api/v1/data-tables/**TABLE_ID** /records?filters[items][0][field_id]= field_XX &filters[items][0][operator]=is&filters[items][0][val]={loggedInUsersCompany}
Parameters
-
Name: Logged In Users Company
-
Slug: loggedInUsersCompany
Headers
-
X-Tadabase-App-id
-
X-Tadabase-App-Key
-
X-Tadabase-App-Secret
-
(remember to put in your API keys for the Values)
Response
- JSON - total_items - Total Items
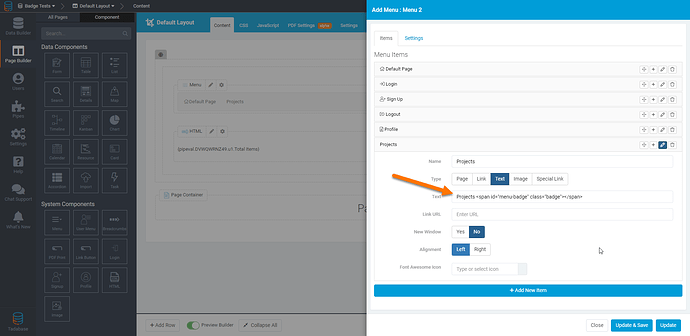
Add the Menu Item inside the Menu Component
Projects <span id="menu-badge" class="badge"></span>
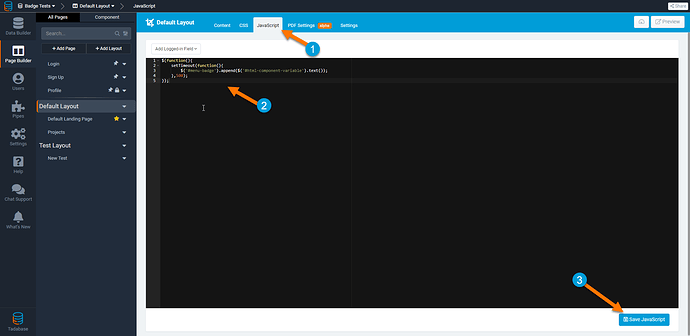
The JavaScript code for the Layout (This appends the text in the HTML component to the span inside the menu item)
$(function(){
setTimeout(function(){
$('#menu-badge').append($('#html-component-variable').text());
},500);
});
The HTML component source code
<p><span id="html-component-variable">{YOUR_PIPE_VALUE}</span></p>
Remember to change {YOUR_PIPE_VALUE} to the pipes value.