Chem
July 6, 2021, 12:16am
1
I’ve helped quite a few users set this up in the past, and it works quite well. I’ll share the steps needed to integrate OneSignal notifications with Tadabase below.
Sign up for an account here: https://onesignal.com/
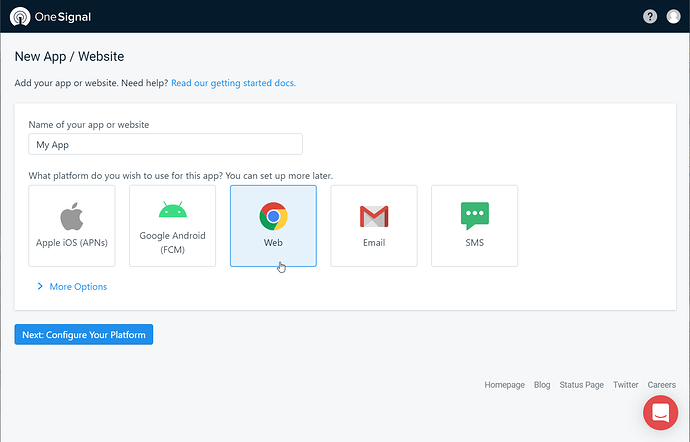
Create a New App and select “Web.”
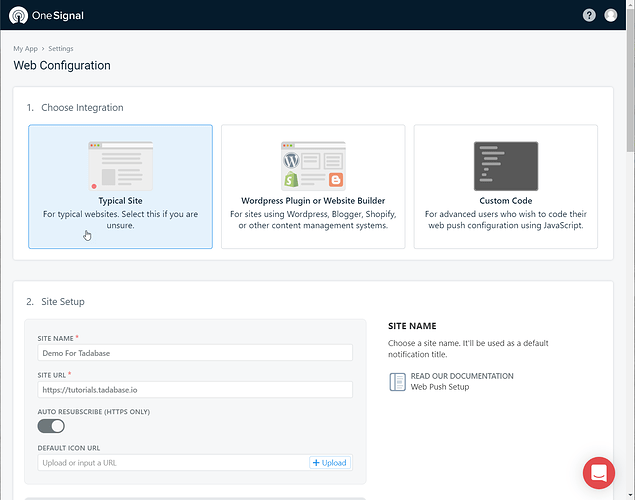
Pick “Typical Site” and continue filling out the forms and following their instructions.
For the Web Configuration, you can ignore the OneSignal SDK step as we’ve taken care of that for you already.
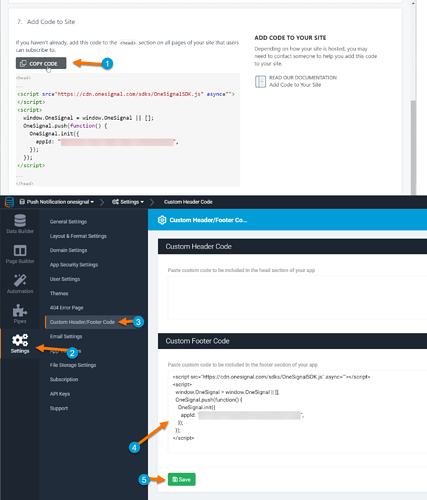
Copy and paste the code to the Custom Footer Code found in Tadabase Settings
Click the “Finish” button back on OneSignal, and you’re done!
3 Likes
Peter
July 7, 2021, 10:57am
2
@Chem can you explain what this is used for and why it is used?
Chem
July 7, 2021, 5:57pm
3
@Peter Sure! I’ll be more than happy to.
This is mainly used to allow your end-users to opt into receiving Push Notifications from the app.
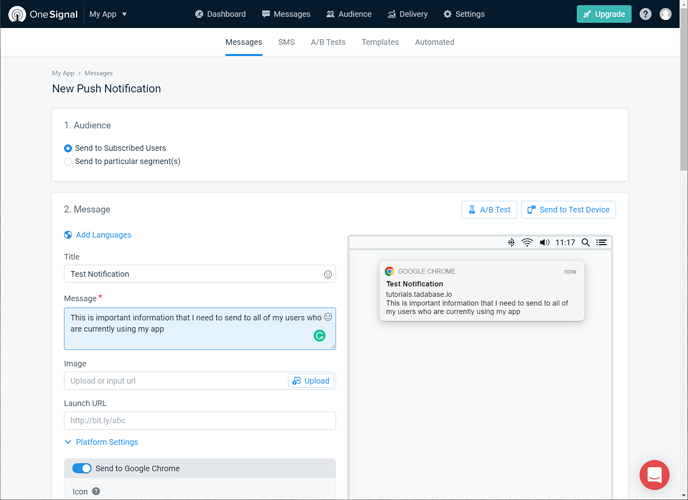
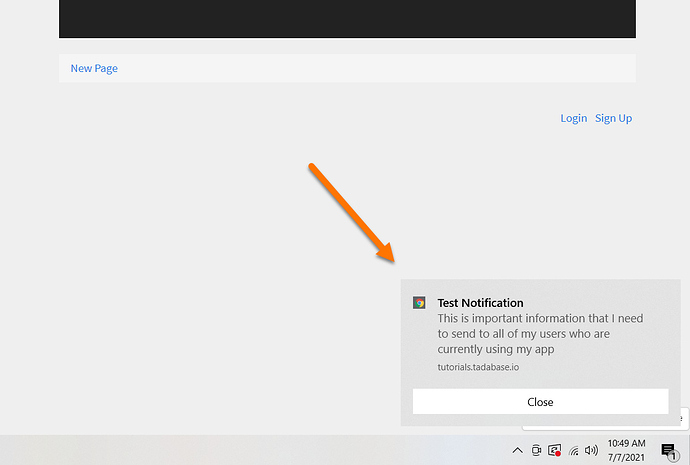
For example, in the image below, I set up a notification to send to all subscribed users.
Subscribed users mean anyone who clicked on the confirmation message that they want to receive messages from the site when they first visit.
Then, once I hit send on OneSignal’s website, it will notify all users who have the web app open.
1 Like