@tim.young or someone else who knows. This is also for custom components, where we have the same for JS/CSS.
The resources tab is not clear for me. It is adding external CS and JavaScript resources.
Is this replacing that what you can do in the footer/header tab?
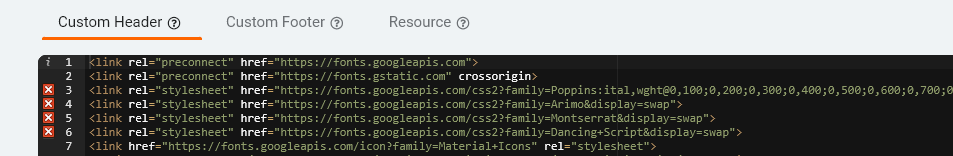
So I have following example:
This is my header
Could I also load these stylesheets in the resources tab?
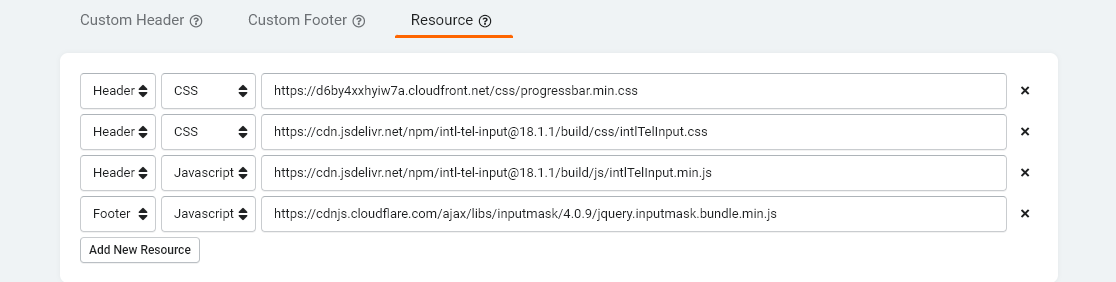
In this Resource tab, I have now things like the following, I hope that still works: I have transferred the 2nd to 4th row from the header/footer section, but I am unsure if I brook something in my application now.
And then: the first entree I have no recollection I have put it there. Is it possible that plugins will load this resource there?
(https://d6by4xxhyiw7a.cloudfront.net/css/progressbar.min.css)
FYI: Iris could not help me out here, that is why I post it on the forum