Hi All
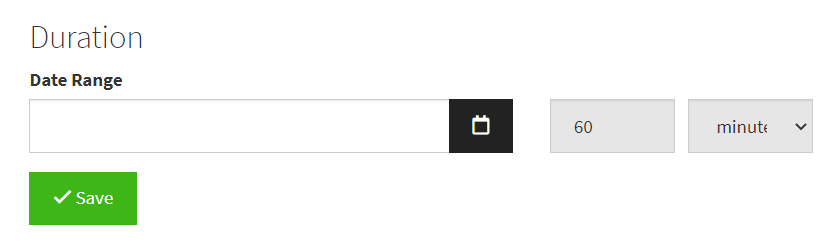
I’m trying to create a booking tool (but this could be useful for many situations) as such im using a date range field with the timer option enabled instead of the end date and im trying to pre-populate and disabled the input (number) field and disable the select integer (minutes, hours days) field.
in the browser console i can add value=“60” and disabled=“disabled” as below to get it to do what i’d like, could anyone advise me how this can be achieved via within the tadabase builder? the value and disabled options are the only things i added below.
<div class="col-md-5" ng-if="$ctrl.showDuration"><!----><input type="text" value="60" disabled="disabled" class="form-control d-i-b m-r ng-pristine ng-valid ng-empty ng-touched" style="width: 100px;" ng-model="$ctrl.record[$ctrl.slug].durationVal"><select ng-model="$ctrl.record[$ctrl.slug].durationSlug" class="form-control d-i-b ng-pristine ng-valid ng-empty ng-touched" disabled="disabled" style="width: 100px;"><option value="" selected="selected">minutes</option><option value="h">hours</option><option value="d">days</option></select></div>
Thanks a bunch guys
Paul