Hey @HiPO!
This can be done using the following steps.
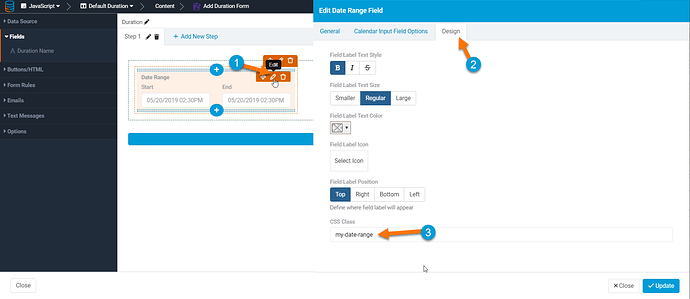
- Add a CSS class called “my-date-range” to the Date Range in the form
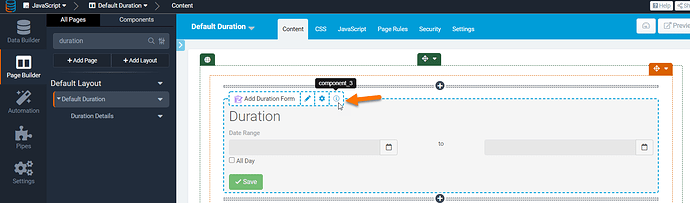
- Find the Component ID of the Form
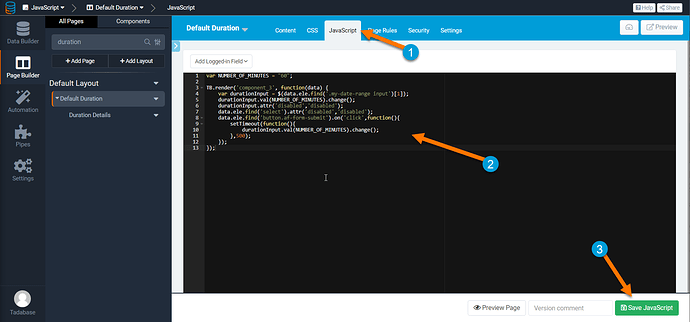
- Add the following code ensuring that you change ‘component_ID’ to your forms component ID from step 2.
Copy and paste the following
var NUMBER_OF_MINUTES = "60";
TB.render('component_ID', function(data) {
var durationInput = $(data.ele.find('.my-date-range input')[1]);
durationInput.val(NUMBER_OF_MINUTES).change();
durationInput.attr('disabled','disabled');
data.ele.find('select').attr('disabled','disabled');
data.ele.find('button.af-form-submit').on('click',function(){
setTimeout(function(){
durationInput.val(NUMBER_OF_MINUTES).change();
},500);
});
});
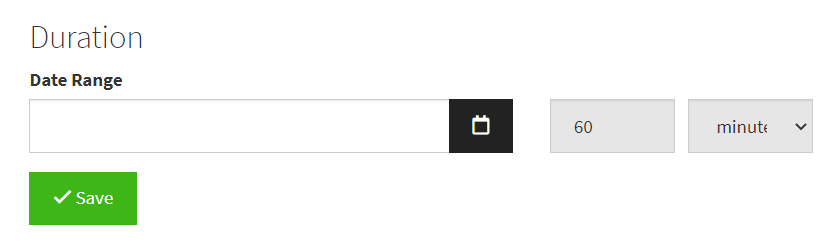
Final Result.