See demo app here - https://dataflowstudios.tadabase.io/pdf-preview#!/file-preview
Clicking on a details link will take you to a details page with the code required to make this work.
This is currently setup for PDFs, I don’t think it works with other file types.
1 Like
Hey Tim - this is great. From the preview page can a client then download the file if needed?
Sure just add the file field to a details component.
@tim.young this is brilliant! Good work!
1 Like
Do you know how to auto create a thumbnail image of the attached PDF 1st page to display in the table? Wordpress has a module that does this and it works great and was wondering if we could accomplish the same thing here.
The only thing I can think of for a table is to use a Rich Text field and put the iFrame HTML in the source code of that field. Problem is, I can’t get that field to pull the URL dynamically. In the example below, the Rich Text field has the actual URL in the HTML instead of the file field.
A list component; however, can use a field value in an HTML field.
Sometimes these previews don’t load though, you may have to refresh the page multiple times. I think it’s got something to do with using Google’s servers to process these previews.
https://dataflowstudios.tadabase.io/pdf-preview#!/file-preview
Well, in an interesting turn of events, PDF previews can be done even easier than I thought. You don’t need to use Google’s viewer. You can just use a regular iFrame.
1 Like
Ok so we have an answer to dynamically loading a pdf into an iframe for a table. 2 pieces to this puzzle.
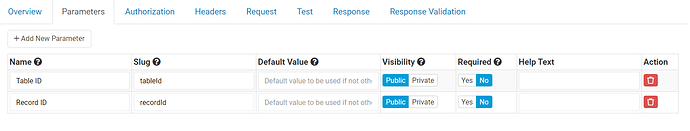
1st step is to create a pipe to set a text field to the value of the File URL.
Here’s the API call to make:
https://api.tadabase.io/api/v1/data-tables/{tableId}/records/{recordId}
2 parameters:
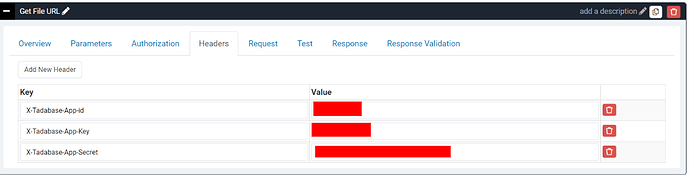
Add your headers:
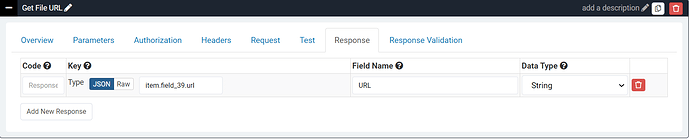
Map the response. Make sure to change ‘field_39’ to the correct field for your app. This is the file field.
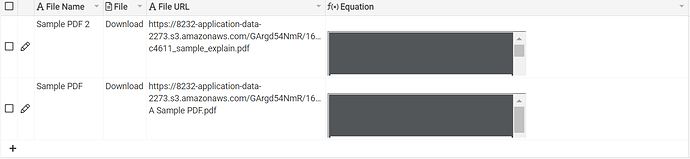
Back at the data builder, make a table rule to set a text field’s value to the pipe response on create. We’ll reference this field later. I called my field {File URL}.
Create an equation field and enter this equation - don’t forget to change the field name if you have to.
CONCAT('<p><iframe', CHAR(32), 'src="',{File URL},'"></iframe></p>')
Everything in this demo works perfectly now:
https://dataflowstudios.tadabase.io/pdf-preview#!/file-preview
Side note - it works for images as well. Haven’t tested any other file types yet.