Hey all!  I was asked how to remove the background for menu items when hovering or clicking on them, as shown in the GIF below.
I was asked how to remove the background for menu items when hovering or clicking on them, as shown in the GIF below.
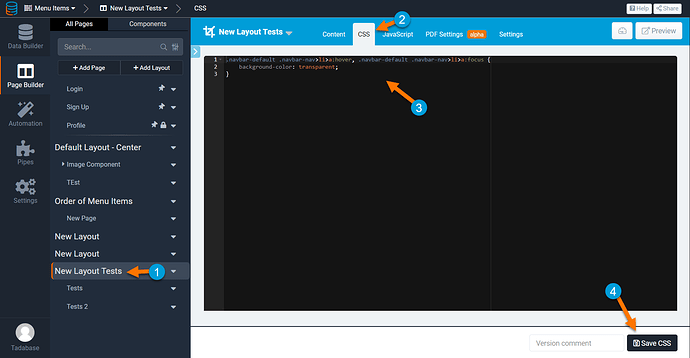
The following CSS will set the background for menu items to “transparent” when hovering and clicking on them.
.navbar-default .navbar-nav>li>a:hover, .navbar-default .navbar-nav>li>a:focus {
background-color: transparent;
}