Sorry @reggie.o I misread your post.
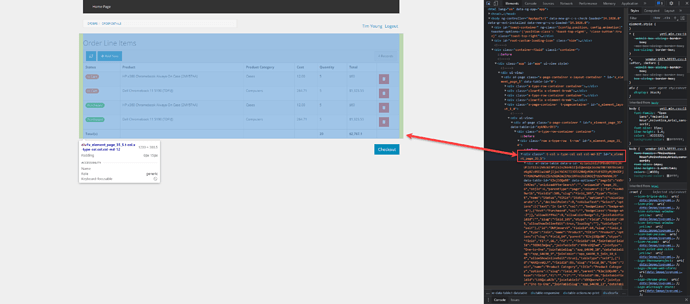
You’ll need to find the element ID for each component on the page and add that to the front of the code above. For example:
#x_element_page_35 .table-actions {
display: none;
}
To find the element ID, you can use the instructions found here: Finding the specific element to update
All you need is #x_element_page_XX or #x_element_page_XX_X, like this:
OR
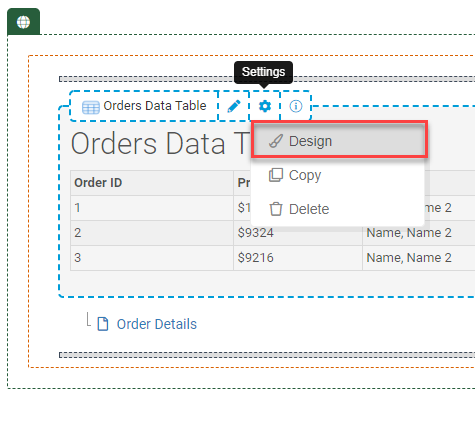
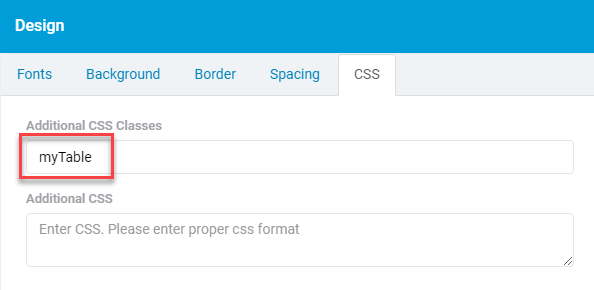
You can assign a custom CSS class to your component in the page builder, and use that to target specifically.


CODE
.myTable .table-actions {
display: none;
}