Basic formulas work great but sometimes, you’ll want to display a simple calculation on the form in real-time.
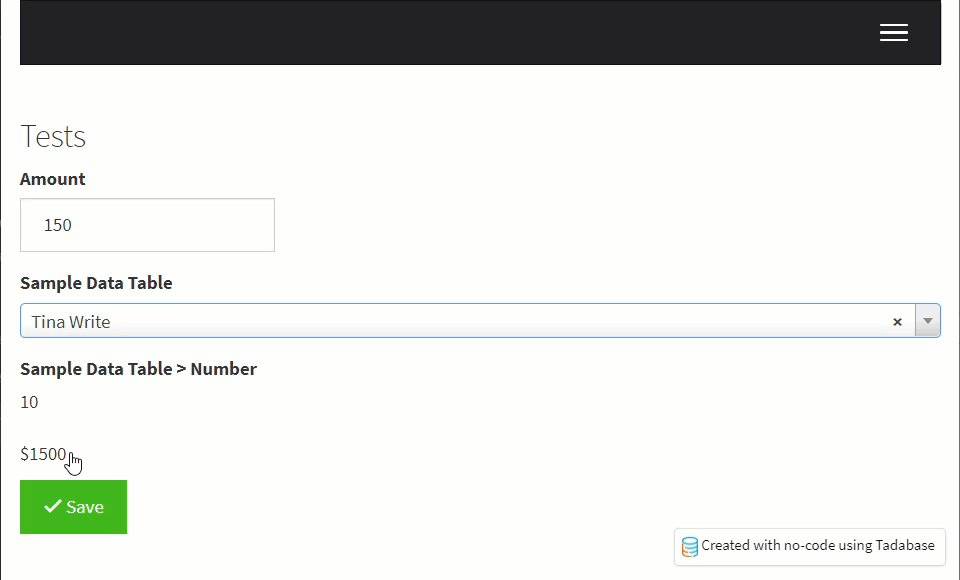
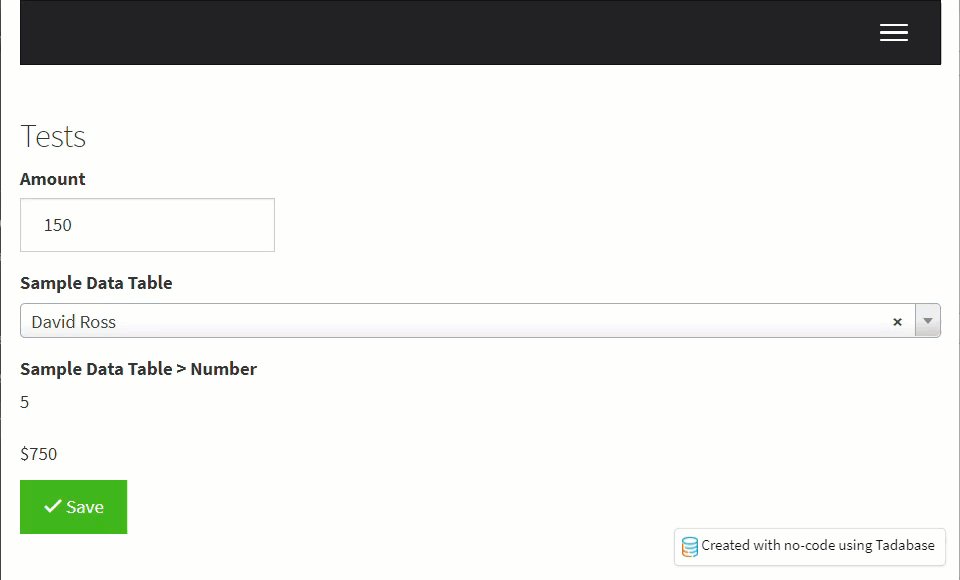
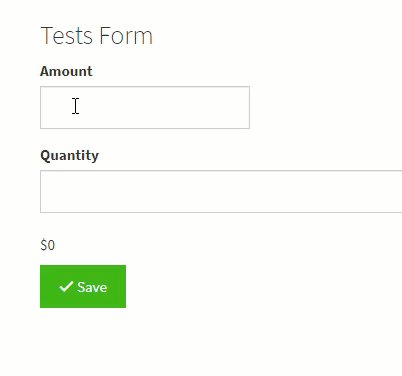
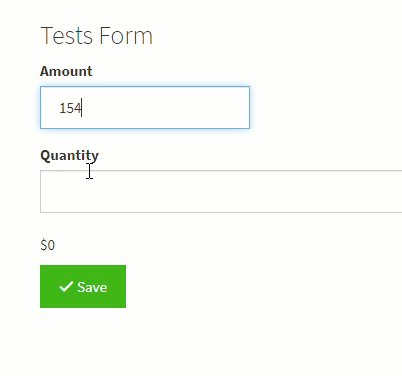
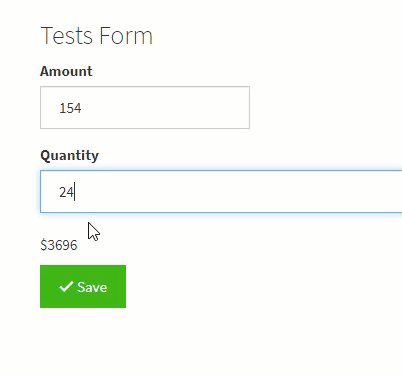
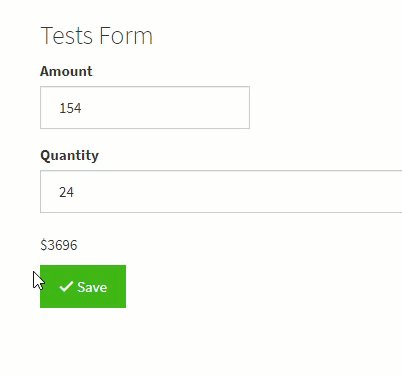
Here’s an example of how this could look using some HTML inside a form and JavaScript. In the GIF below, we are multiplying Amount by Quantity and displaying the result above the save button.

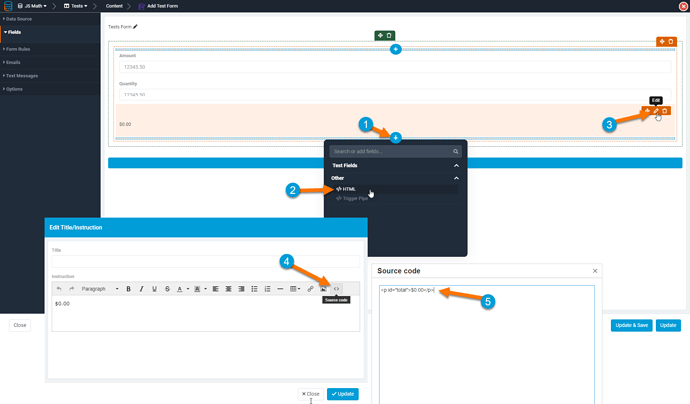
First, we’ll need to add the following to the HTML source code inside a Form Component
<p id="total">$0.00</p>
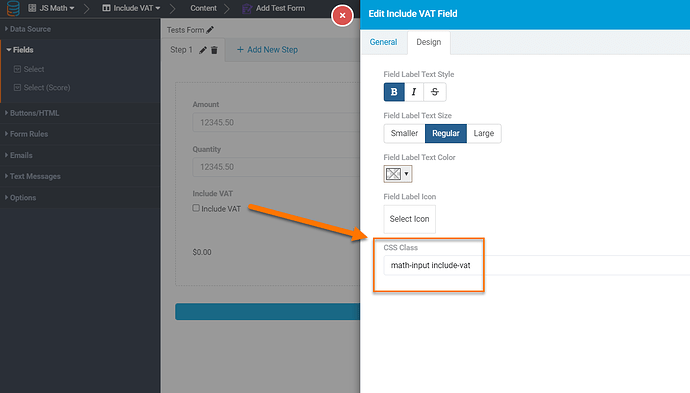
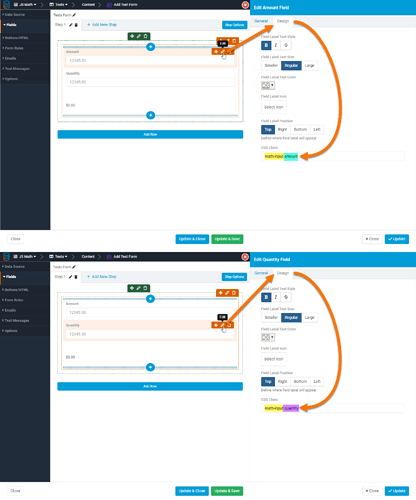
Next, you’ll need to add some classes to each field you would like to include in the calculation. For my example, I’ve added a class called “math-input” to both the Amount and Quantity and then a unique class “amount” and “quantity” for each field. So the CSS Class setting under Design for the Amount field is “math-input amount” and the Quantity field CSS Class setting is set to “math-input quantity” as shown in the image below.
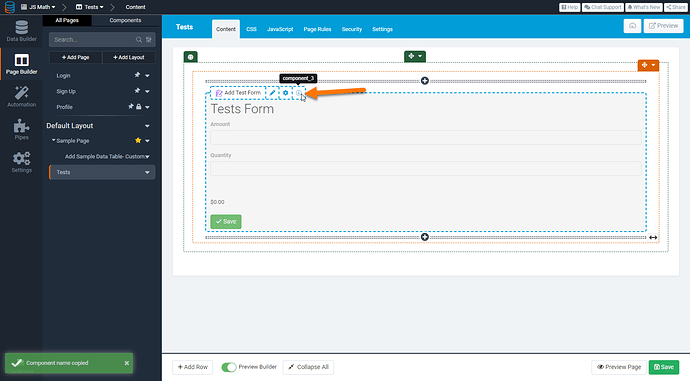
Next, we need to find the Component ID since we are using the Tadabase JavaScript API. This can be found by hovering over the info icon in the Page Builder
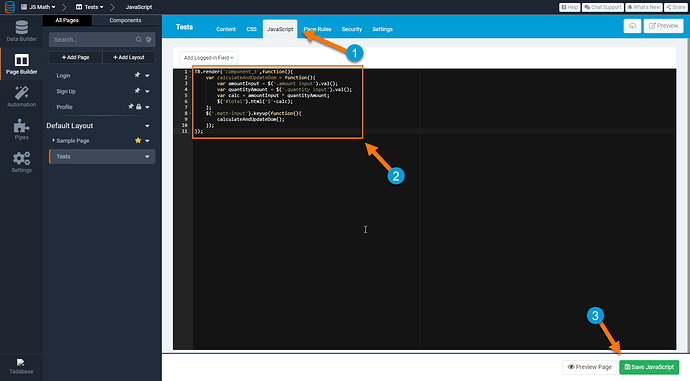
Finally, we’ll add the JavaScript Code to the JavaScript section of the page. (Make sure you remember to update component_3, amount, quantity, total and math-input to your unique input values
TB.render('component_3',function(){
var calculateAndUpdateDom = function(){
var amountInput = $('.amount input').val();
var quantityAmount = $('.quantity input').val();
var calc = amountInput * quantityAmount;
$('#total').html('$'+calc);
};
$('.math-input').keyup(function(){
calculateAndUpdateDom();
});
});




 Answers all kinds of questions.
Answers all kinds of questions.