Hi All
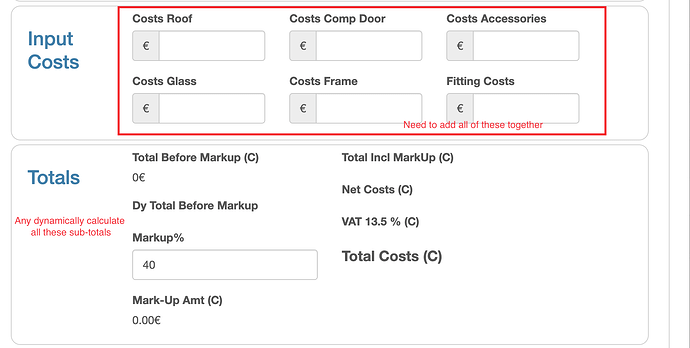
I had a requirement to dynamically show totals on an Sales Order form when a sales rep is entering costs (so that they have a running total) before submitting the form.
I need to add 5 to 6 numbers. You cant do this natively in a Dynamic Field currently.
To do this you need to add a Dynamic field and some Javascript Handlebars helper
Add this javascript to the form JS area … this creates the Handlebars helper called addNumbers
Handlebars.registerHelper(‘addNumbers’, function(number1, number2, number3, number4, number5) {
// Parse each number to ensure they are treated as integers (or floats if necessary)
const num1 = parseFloat(number1);
const num2 = parseFloat(number2);
const num3 = parseFloat(number3);
const num4 = parseFloat(number4);
const num5 = parseFloat(number5);
return num1 + num2 + num3 + num4 + num5; // This will perform arithmetic addition
});
Obviously you can adjust the qty of numbers and even the type of maths you want to suit your needs.
These is an example of the code you need to add to the dynamic field:
{{addNumbers field_91 field_92 field_93 field_94 field_95}}
You are simple calling the helper that was created earlier in the JS and you must use the field names which you will find in the Data Builder fields view.
You also need to default the fields in the form you want to sum to have 0 in them or you will get an error.
Remember the dynamic field is only for display and the result does not get stored in the data base. You will still need your normal equation field to do the final calc and write it to the database.
Hope this helps some other TD users.
Thanks to Tim and ChatGPT for the pointers ![]()
regards
Noel