Chem
1
Below I’ll demonstrate how to use the Tadabase JavaScript API to hide/show a component based on if a Table Component has zero records or not.
In this example, we’ll display an HTML component but only when there are Zero records in the Table.
Step 1
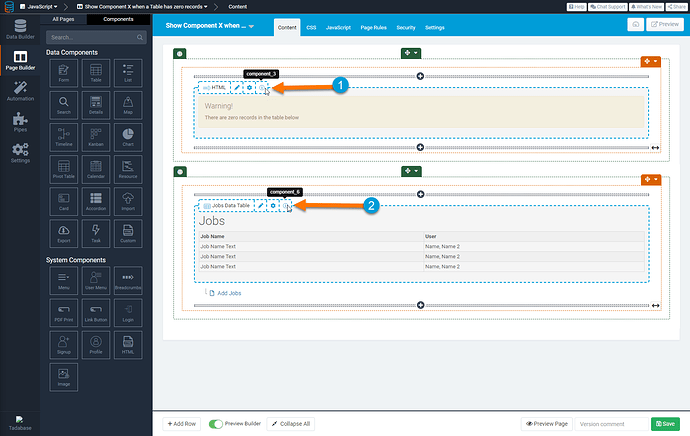
Find the component ID for the component you will be hiding/showing and the Table Component.
In my example, that would be component_3 and component_6
Step 2
Add the following code to the JavaScript section of your page. Make sure you replace component_3 and component_6 with your component IDs.
var tableComponentId = 'component_6';
var htmlComponentId = 'component_3';
TB.render(tableComponentId,function(data){
if(data.records.length){
TB.hideComponent(htmlComponentId);
} else {
TB.showComponent(htmlComponentId);
}
});
1 Like
@Chem will this work on any component? I tried on a chart with the following code, but it does not work.
var tableComponentId = ‘component_10’;
var chartComponentId = ‘component_17’;
TB.render(tableComponentId,function(data){
if(data.records.length){
TB.hideComponent(chartComponentId);
} else {
TB.showComponent(chartComponentId);
}
});
Perhaps it does not work when using filter tabs??
Chem
3
I tested this with a Chart as well, and it works for me. Please feel free to open a ticket so I may take a closer look.
This works but how would I do this with 2 different tables I want to hide. I can’t add the code twice without one not working.
how do i do the opposite. I want to hide a form component if the table has no records.
@remedina18
you can do like this :
var tableComponentId = 'component_6';
var formComponentId = 'component_3';
TB.render(tableComponentId,function(data){
if(data.records.length<1){
TB.hideComponent(formComponentId);
}
});
Thanks Christopher, worked like a charm.