I have a page that displays many thumbnail images. I would like that as you click on the thumbnail the images show full size or near full size on a blank are on the page. Any help will be greatly appreciated.
Regards
Rene
I have a page that displays many thumbnail images. I would like that as you click on the thumbnail the images show full size or near full size on a blank are on the page. Any help will be greatly appreciated.
Regards
Rene
Hey @remedina18 - for me it is opening as full size in a new tab. Does this work for you?
Hi Sam,
Yes they open on a new page for me as well. But when you have many pictures, the user has to keep navigatin back to the original page to view the next one. not efficient page design.
Are you looking for something like a popup model window with the picture to open up into?
Adam
Hello Safety
How I would like it to work is.
I click on a thumbnail and right next to it the image shows enlarged.
I don’t know enough programming to even get started.
Thanks for the reply.
Regards
Rene
Hey @remedina18 !
A team member has come up with some awesome code for this. Here’s a short video + the code used.
displayComponent = "component_X";
jQuery('body').on('click', '.image-col a, .image-col img', function(e) {
e.preventDefault();
if($(this).is("img")){
url = $(this).attr("src")
} else {
url = $(this).attr("href")
}
$('[data-obj-id="'+displayComponent.replace("component_", "")+'"]').html("<img src='"+url+"' class='img-responsive'>");
});
This awsome. works as expected.
Thank you guys.
This is really cool. @tim.young
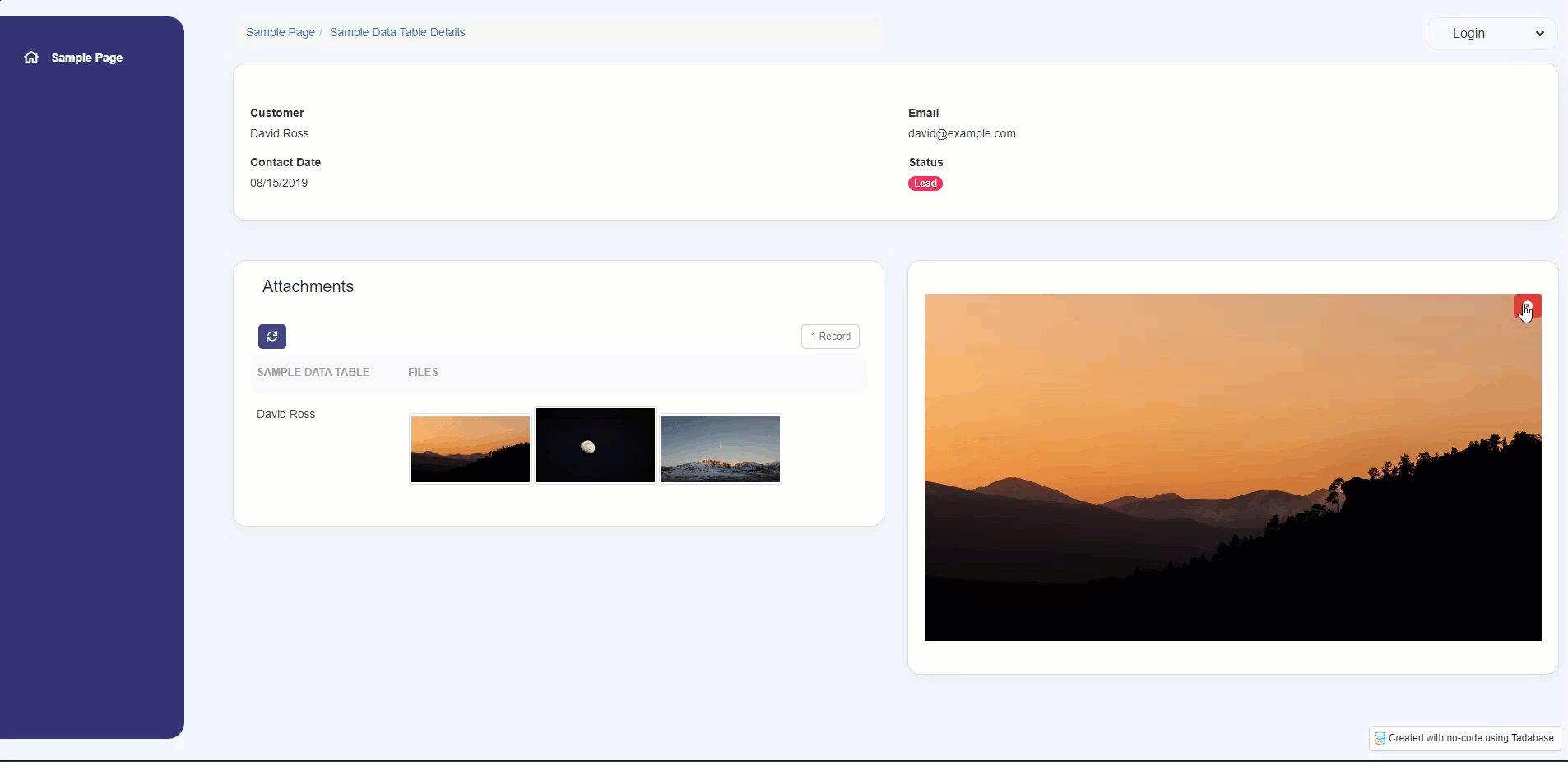
Is there a way to also close the image or hide it when I’m done looking at it? I’m picturing a little x in the top right of the image. This would make this next level useful.
This is a great addition!
Thanks for the suggestion @muhammad ![]()
Our team had added to the previous code in order to make this work.
displayComponent = "component_X";
jQuery('body').on('click', '.image-col a, .image-col img', function(e) {
e.preventDefault();
if($(this).is("img")){
url = $(this).attr("src")
} else {
url = $(this).attr("href")
}
$html = "<div class='relative'><img src='"+url+"' class='img-responsive'><button type='button' style='position: absolute; top: 0;right: 0;' class='btn btn-danger btn-sm btn-hide-img'><i class='fa fa-times-circle' aria-hidden='true'></i></button>";
$('[data-obj-id="'+displayComponent.replace("component_", "")+'"]').html($html);
});
jQuery('body').on('click', '.btn-hide-img', function(e) {
e.preventDefault();
$(this).parent().remove();
})

That’s awesome!