Hey Tadabase Dev Team,
I’m a developer working with @SafetyUniversity to add some customized features to his applications.
Been learning Tadabase too, naturally. Really liking the platform so far!
It’s my first time working with a low code solution, and I was wondering if @moe or @tim.young could fill me in on some details regarding the technical side of Tadabase. (Or anyone else really)
Been looking at your examples and combing through the forums for a while now too.
- Say I wanted to integrate some custom web components into an application, for example utilizing Angular elements, would that be possible? I’m really trying to figure out the insertion point…
– Especially, what is the loading mechanism for the Javascript tab on a page?
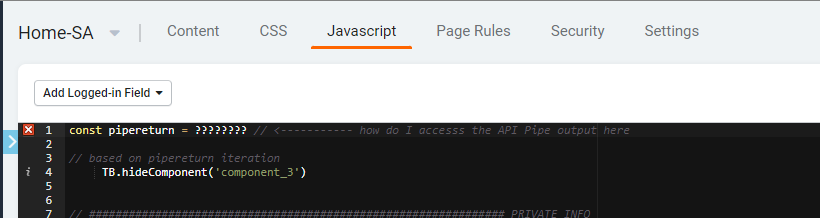
– Databinding! Obviously pipes are a form of databinding, is there some type of binding included with the Javascript tab as well? [I can test this in a bit]
– OR does the Javascript tab only trigger on page load? (I need to dig into page load rules more).
My concern is how do I ensure the elements I introduce stay reactive, similar to how data binding in Angular works. (Or reactivity in any modern JS framework). It’s a bit more opaque to me since I can’t just look at the entire codebase at once.
A more practical usecase:
Everytime a table is modified through multiple ways via the UI, through any number of Users, I would like to evaluate a Javascript expression, and do some stuff.
If the javascript in the javascript tab of a page is run only on Page load, I’ll have to find another way.
Because I want to evaluate on Page load, as well as at any time data is changed in a specific set of tables / form. This would allow me to then update multiple UI components state. (Tb render hide component) etc.
(Essentially how do I do state managment in a low code/ high code App). ![]() Hope that made sense.
Hope that made sense.
-
It seems that the application itself is running as an Angular SPA, does that mean I can call Angular within my scripts and not worry about import (Since Tadabase is already utilizing it?)
– Which Angular version are you running? -
Most of my tasks will be in embedding components and custom microservices throughout existing Applications. I’d like more control than “create custom component” for some use caseses.
Typically, I would approach this through generating a custom component, then inserting it into the appropriate position in a page’s DOM. Is there any way I can view a generated pages DOM?
I see a live preview of the page on page builder, is there any way to view the page in HTML. (I guess I could look at the developer tools view of your preview page link?) Is that the way to go?
^^ That would be great.
-
I believe I saw that App “Admins/Owners” can view changes to the application, in a blog post I think? Do you mind linking me to more info on that?
One of my concerns is how to do a “merge commit” to an existing application. It would be nice to evaluate every set of changes before integrating into a final “deployment” version. This is more of a workflow thing. -
Is it possible to output an entire page as Html/Css/JS, modify it, then reupload it to Tadabase prior to running the Angular compiler (Ngc)? This would be more developer friendly, and I could control iterations/variations via Git.

Especially as our Apps scale with multiple clients, I’m not quite sure how pushing updates will work out across duplicate instances of an application. I suppose you can make changes then “copy paste overwrite” the existing deployed version of an app…
What would you suggest?
-
If I create tables through the API, I can create more than 5 right? (I believe there is a 5 table limit in terms of duplicating tables from a UI element?). I can either create tables as necessary and populate them… or I can duplicate however many I want right? (Via Javascript API).
-
I should be fine running whatever version of Js that Chrome is running right? (Or any modern browser). Do you have a specific JS version to stick to?
-
What test automation framework do you guys use for the front-end? It seems running Cypress or Playwright against the live application would be fine right, just as I would do against any other SPA?
Any advice would be appreciated.
PS If a Zoom call would be easier, I would definitely be open to just do that.
Thanks in advance,
Deepak