![]()
![]() Ahoy, Mateys! All aboard the Tadabase vessel setting sail on yet another voyage this week. Not to worry, our crew is second to none and our boat is truly unsinkable. Here are some of the highlights from last week’s adventure at sea:
Ahoy, Mateys! All aboard the Tadabase vessel setting sail on yet another voyage this week. Not to worry, our crew is second to none and our boat is truly unsinkable. Here are some of the highlights from last week’s adventure at sea:
![]() The winds and tides were in favor of our engineers, allowing them to–
The winds and tides were in favor of our engineers, allowing them to–
![]() Catch and update many webhooks. This will now notify Tadabase passengers when the webhook didn’t catch and logs it for a deeper dive. These outgoing webhook modifications give you more visibility into what’s happening. These include:
Catch and update many webhooks. This will now notify Tadabase passengers when the webhook didn’t catch and logs it for a deeper dive. These outgoing webhook modifications give you more visibility into what’s happening. These include:
- Logs - see in real time the outgoing webhooks and any errors
- Notifications - you will receive a notification if a webhook fails multiple times.
If a webhook fails too often, you will receive an email and the webhook will be disabled until the issues are resolved so that it’s all smooth sailing. ![]()
![]() Our plugin feature is almost ready to be rolled out. This will allow seamless additions to your app in just a few clicks. Land ho!
Our plugin feature is almost ready to be rolled out. This will allow seamless additions to your app in just a few clicks. Land ho!
![]() All hands on deck to help catch some pesky bugs this week. These include:
All hands on deck to help catch some pesky bugs this week. These include:
- fixing backup and restore issues

- Name field not displaying in detail component
- Read the full list of fixes in our release notes. Aye aye, capitain.

![]() We’re pushing full steam ahead in making improvements to our chatbot. Yippee!
We’re pushing full steam ahead in making improvements to our chatbot. Yippee!
![]() Thanks to all of our early testers of the new Dynamic Field! The feedback we’ve received thus far has been really great and helpful in continuing to build and optimize this field. On that note, we’ve cast a wider net to catch bad code. Previously, if bad code was written inside a Dynamic Field that was broken, it would often break the entire table when getting the table in the API. That’s now a thing of the past! Want to test this? Just let us know.
Thanks to all of our early testers of the new Dynamic Field! The feedback we’ve received thus far has been really great and helpful in continuing to build and optimize this field. On that note, we’ve cast a wider net to catch bad code. Previously, if bad code was written inside a Dynamic Field that was broken, it would often break the entire table when getting the table in the API. That’s now a thing of the past! Want to test this? Just let us know.
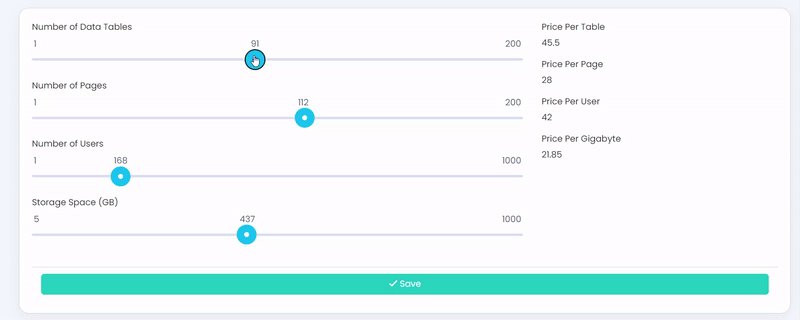
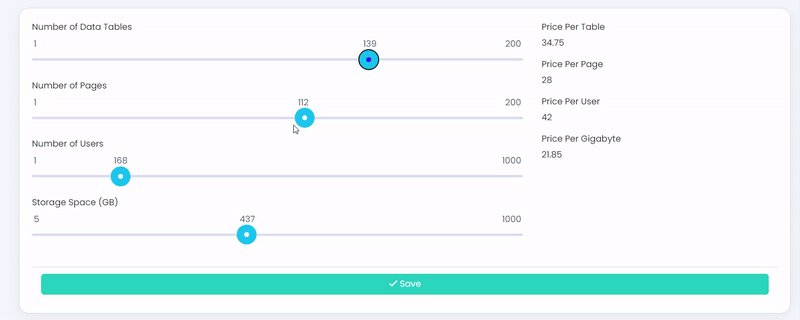
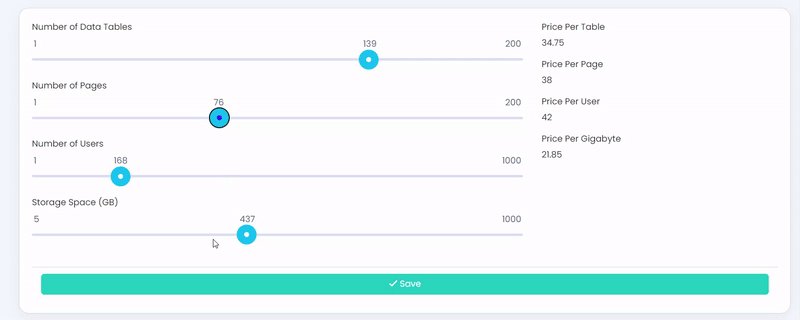
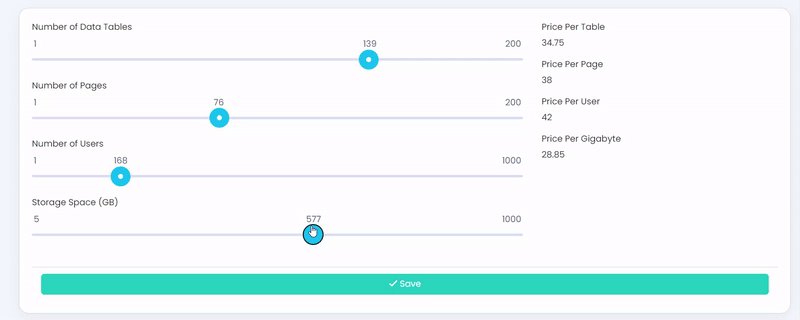
Here’s a cool example of dynamic fields in action that one of our users shared:

![]() Snippet of the week:
Snippet of the week:
Customize the color and fade-out time of the Form Submission Dialog Box with this snippet! Read more & snip the code here.

![]()
![]() Bon voyage, Tadabasers. Happy building and join us for the next excursion at the same time next week!
Bon voyage, Tadabasers. Happy building and join us for the next excursion at the same time next week! ![]()