![]()
![]() Step right up and grab a seat, the Tadabase show is about to begin. We’ve got performances for everyone this week, so without further ado, let’s begin.
Step right up and grab a seat, the Tadabase show is about to begin. We’ve got performances for everyone this week, so without further ado, let’s begin.
![]() Our first performers are our famous engineers, notorious for all the tricks up their sleeves. This week they have:
Our first performers are our famous engineers, notorious for all the tricks up their sleeves. This week they have:
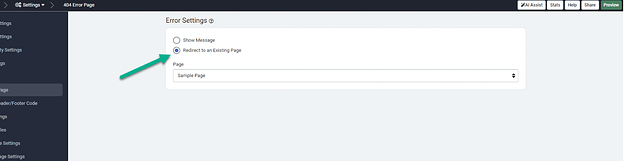
 Shared new 404 error page option where users will be redirected to a different page if the page they were trying to reach is not available. If the redirect page is also missing, a default message will appear.
Shared new 404 error page option where users will be redirected to a different page if the page they were trying to reach is not available. If the redirect page is also missing, a default message will appear.
 Added appBaseURL from emails. This means that users can now include AppVariables as well as some custom variables directly inside of an email from a form (action links coming soon!). For example, your email can include–
Added appBaseURL from emails. This means that users can now include AppVariables as well as some custom variables directly inside of an email from a form (action links coming soon!). For example, your email can include–
Your app: {!currentAppName!}
App Base URL: {!appBaseUrl!}
App URL with Hash: {!appBaseUrlWithHash!}
Logged in User Roles: {!loggedInUserRoles!}
Created At: {!loggedInUserCreatedDate!}
User: {!loggedInUserFullName!}
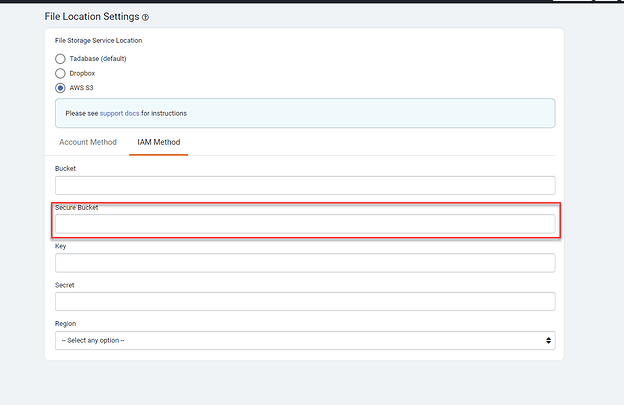
 Created an option to support both secure and non-secure files with custom S3 buckets. In the past, only non-secure file uploads were supported when using custom S3 buckets. Users can now define a secondary bucket to be used with secure files.
Created an option to support both secure and non-secure files with custom S3 buckets. In the past, only non-secure file uploads were supported when using custom S3 buckets. Users can now define a secondary bucket to be used with secure files.
**Don’t forget: when creating a new field, be sure to select the “Secure” option.
 Fixed some bugs including one in caching of API requests. For the full list, see our release notes.
Fixed some bugs including one in caching of API requests. For the full list, see our release notes.
![]() The main event this week is that Tadabase Connect is officially making its debut! You can now install templates being shared or sold by our partners. We can’t wait to see what our partners publish!
The main event this week is that Tadabase Connect is officially making its debut! You can now install templates being shared or sold by our partners. We can’t wait to see what our partners publish!
To our partners who would like to enable Marketplace Access for an app and publish a template, here’s a guide on how to do so.
![]() Our next act is sharing an important update on upgrading to delegated event handlers for improved functionality. If you’re currently using jQuery to bind click events directly to elements, there’s a chance these bindings might not work for dynamically added content. Therefore, we’re recommending shifting to Delegated Event Handlers in order to avoid any discrepancies and to ensure consistency. For more on this, read the full post and catch up on all our recent updates here.
Our next act is sharing an important update on upgrading to delegated event handlers for improved functionality. If you’re currently using jQuery to bind click events directly to elements, there’s a chance these bindings might not work for dynamically added content. Therefore, we’re recommending shifting to Delegated Event Handlers in order to avoid any discrepancies and to ensure consistency. For more on this, read the full post and catch up on all our recent updates here.
![]() This week’s extravaganza continues with a new Build it with Tim episode! This time, we’re learning about IP and App Security. In under 10 minutes, Tim shares how to ensure the utmost security for your app, utilizing the IP security feature. Check it out!
This week’s extravaganza continues with a new Build it with Tim episode! This time, we’re learning about IP and App Security. In under 10 minutes, Tim shares how to ensure the utmost security for your app, utilizing the IP security feature. Check it out!
![]() Plugin of the Week:
Plugin of the Week:
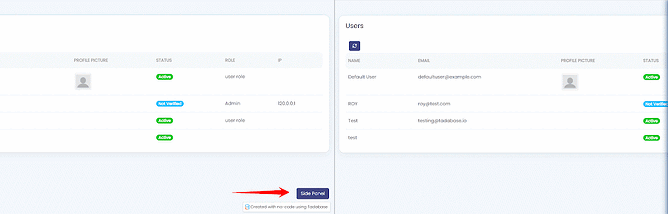
Our final act that we’re sharing is the side panel data widget plugin. Add a convenient side panel to your app to display data. Read more about this plugin here.
![]() We’re calling it a night. Show’s over, Tadabasers. Happy building and we’ll see you at our performance next week!
We’re calling it a night. Show’s over, Tadabasers. Happy building and we’ll see you at our performance next week! ![]()