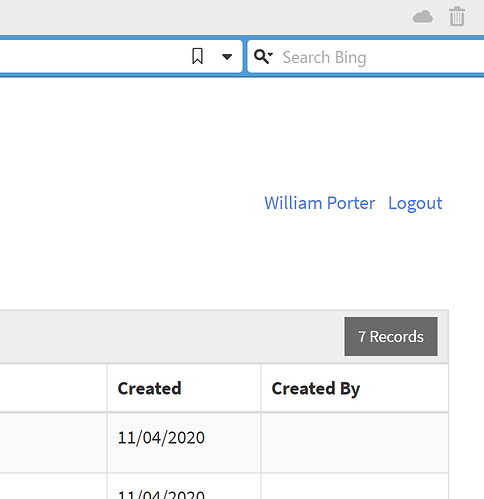
Pretty sure I must be missing something here. On my default layout I’ve placed a user menu component. When I view the app in live mode, I see a Logout button at the upper far right side of most pages. Great.
.
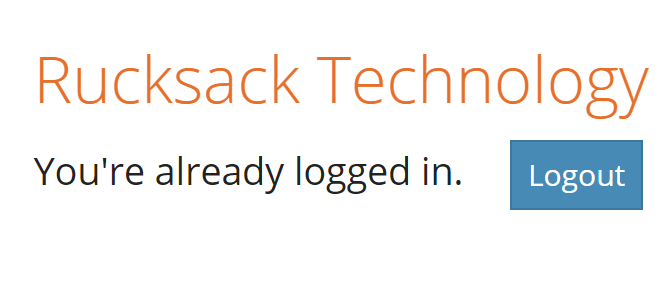
But when I click that Logout button (or link), it doesn’t log me out. Instead I see this:

Which is confusing. The words “You’re already logged in” sound to me like an appropriate response to a Login button. If I click a Logout link, I expect either to get logged out immediately, or to see an alert along the lines of “Are you sure you want to logout?”
And right next to the confusing alert, I see another Logout button. And for the record, this one actually works. If I click this logout button, I land back on the Login screen, which is fine, just what I want.
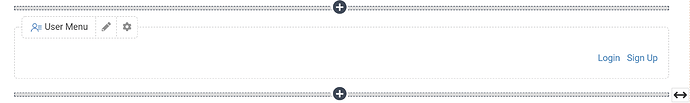
What’s going on here? I find it very hard to diagnose because, in the page builder, I don’t see anywhere a “Logout” link. The Logout link in live view is in the User Menu defined on my default layout, but that component looks like this:
Notice “Login” and “Sign Up” at the right. I understand why “Sign-Up” doesn’t appear on my live page. That’s because in the edit options for the User Menu, “Show Registration Link” is diabled. But I don’t see how Tadabase knows to turn “Login” (visible in the layout builder) into Logout (seen on the live app). I tried switching Preview Builder off. I see a few more options there, but nothing that explains this little mystery.
Is this just a bit of construction dust from the ongoing redesign of the builder? Anybody able to throw me a clue, I’ll be grateful. ![]()
William