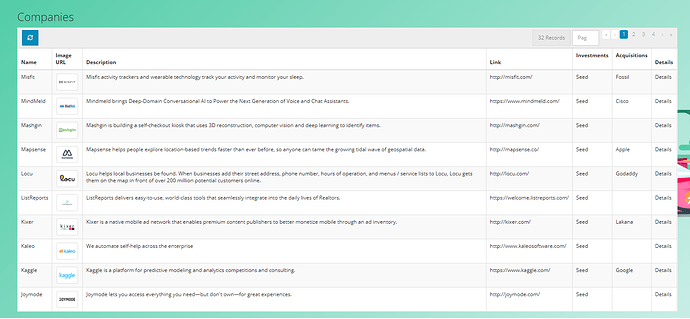
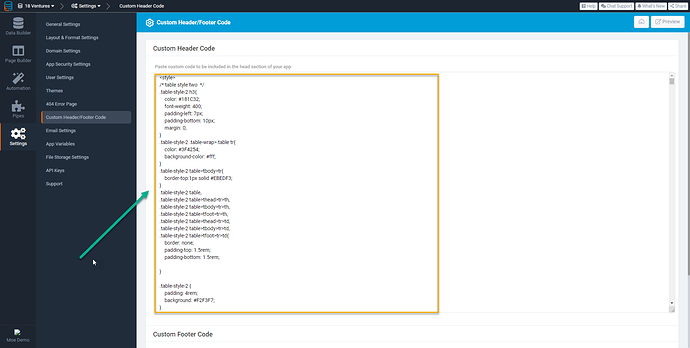
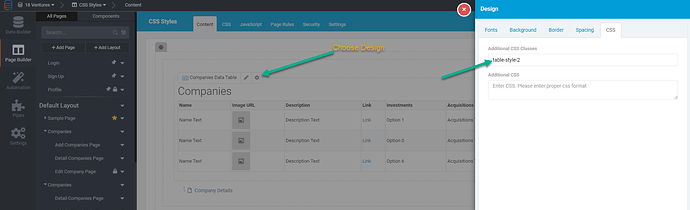
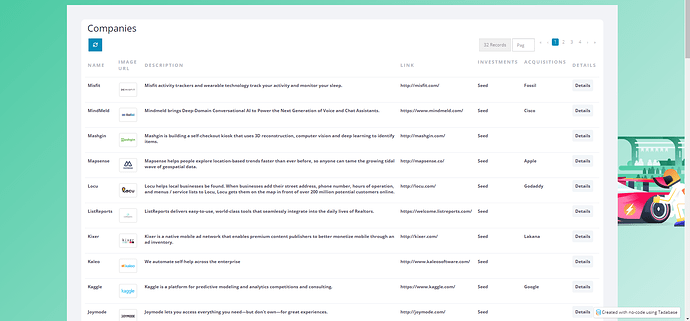
I have added the code to the header and it does not update the data tables. Any ideas?
/* table style two */
.t-datatables h3 {
color: #181C32;
font-weight: 400;
padding-left: 7px;
padding-bottom: 10px;
margin: 0;
}
.t-datatables .table-wrap>.table tr {
color: #3F4254;
background-color: #fff;
}
.t-datatables table>tbody>tr {
border-top: 1px solid #EBEDF3;
}
.t-datatables table,
.t-datatables table>thead>tr>th,
.t-datatables table>tbody>tr>th,
.t-datatables table>tfoot>tr>th,
.t-datatables table>thead>tr>td,
.t-datatables table>tbody>tr>td,
.t-datatables table>tfoot>tr>td {
border: none;
padding-top: 1.5rem;
padding-bottom: 1.5rem;
}
.t-datatables {
padding: 4rem;
background: #F2F3F7;
}
.t-datatables table>tbody>tr>td {
color: #3F4254;
font-weight: 600;
}
.t-datatables .table-responsive {
/border: 1px solid;/
border-radius: 1rem;
background-color: white;
padding: 1rem;
}
.t-datatables a.td-link.td-data-link {
background: #f3f6f9;
padding: 8px;
border-radius: 0.4rem;
}
.t-datatables table>thead>tr>th {
font-weight: 600;
color: #B5B5C3 !important;
font-size: 13px;
text-transform: uppercase;
letter-spacing: 2px;
vertical-align: middle;
}
.t-datatables .td-data-link i.fa {
color: #3699FF;
}
.t-datatables .td-data-link:hover {
background: #3699FF !important;
color: #fff;
}
.t-datatables .td-data-link:hover i {
color: white;
}
.t-datatables table a:not(.btn) {
text-decoration: none;
}
.t-datatables .table-actions {
border: none;
background: none;
}
/* Check box css */
.t-datatables input[type=‘checkbox’] {
margin-top: -30px;
}
.t-datatables input[type=‘checkbox’] {
-webkit-font-smoothing: antialiased;
text-rendering: optimizeSpeed;
width: 24px;
height: 24px;
margin: 0;
margin-right: 1px;
display: block;
float: left;
position: relative;
cursor: pointer;
}
.t-datatables input[type=‘checkbox’]:after {
content: “”;
vertical-align: middle;
text-align: center;
line-height: 24px;
position: absolute;
cursor: pointer;
height: 24px;
width: 24px;
left: 0;
top: 0;
font-size: 12px;
-moz-box-shadow: inset 0 1px 1px #3699FF, 0 1px 0 #3699FF;
background: #EBEDF3;
}
.t-datatables input[type=‘checkbox’]:hover:after,
input[type=‘checkbox’]:checked:hover:after {
background: #EBEDF3;
content: ‘\2714’;
color: #fff;
}
.t-datatables input[type=‘checkbox’]:checked:after {
background: #3699FF;
content: ‘\2714’;
color: #fff;
}