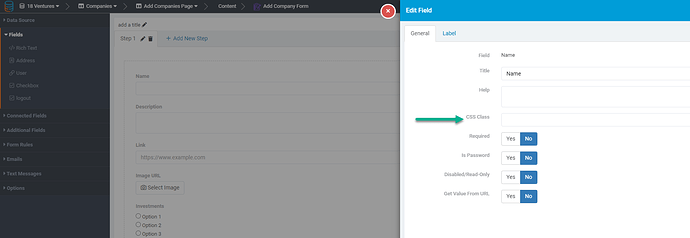
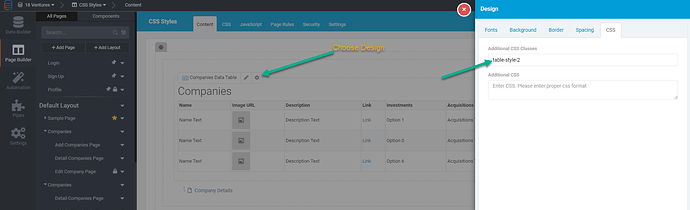
We are indeed working on optimizing and organizing our CSS. For example, in the coming days you’ll be able to add a custom CSS class to nearly any part of the app. From page all the way down to specific fields. For instance:
But in general some helpful tips.
Every component is assigned a class prefixed with a “t”
For example:
- t-forms
- t-datatable
- t-detail
- t-signupcomponent
- t-logincomponent
- etc…
You can add custom CSS to replace all the default styling for any component by targeting this as the main class or create custom classes and add them as a class in the component settings.
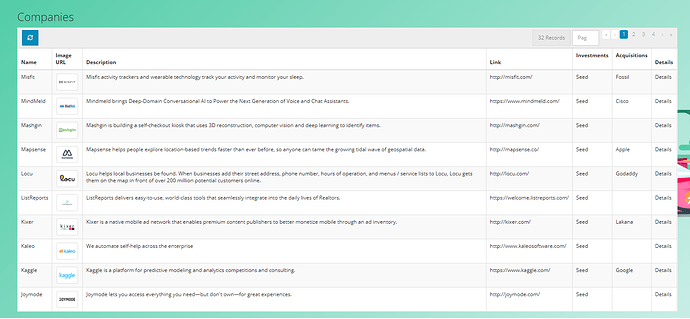
For example: suppose I have this generic table:
I can write some Custom CSS like this:
<style>
/* table style two */
.table-style-2 h3 {
color: #181C32;
font-weight: 400;
padding-left: 7px;
padding-bottom: 10px;
margin: 0;
}
.table-style-2 .table-wrap>.table tr {
color: #3F4254;
background-color: #fff;
}
.table-style-2 table>tbody>tr {
border-top: 1px solid #EBEDF3;
}
.table-style-2 table,
.table-style-2 table>thead>tr>th,
.table-style-2 table>tbody>tr>th,
.table-style-2 table>tfoot>tr>th,
.table-style-2 table>thead>tr>td,
.table-style-2 table>tbody>tr>td,
.table-style-2 table>tfoot>tr>td {
border: none;
padding-top: 1.5rem;
padding-bottom: 1.5rem;
}
.table-style-2 {
padding: 4rem;
background: #F2F3F7;
}
.table-style-2 table>tbody>tr>td {
color: #3F4254;
font-weight: 600;
}
.table-style-2 .table-responsive {
/*border: 1px solid;*/
border-radius: 1rem;
background-color: white;
padding: 1rem;
}
.table-style-2 a.td-link.td-data-link {
background: #f3f6f9;
padding: 8px;
border-radius: 0.4rem;
}
.table-style-2 table>thead>tr>th {
font-weight: 600;
color: #B5B5C3 !important;
font-size: 13px;
text-transform: uppercase;
letter-spacing: 2px;
vertical-align: middle;
}
.table-style-2 .td-data-link i.fa {
color: #3699FF;
}
.table-style-2 .td-data-link:hover {
background: #3699FF !important;
color: #fff;
}
.table-style-2 .td-data-link:hover i {
color: white;
}
.table-style-2 table a:not(.btn) {
text-decoration: none;
}
.table-style-2 .table-actions {
border: none;
background: none;
}
/* Check box css */
.table-style-2 input[type='checkbox'] {
margin-top: -30px;
}
.table-style-2 input[type='checkbox'] {
-webkit-font-smoothing: antialiased;
text-rendering: optimizeSpeed;
width: 24px;
height: 24px;
margin: 0;
margin-right: 1px;
display: block;
float: left;
position: relative;
cursor: pointer;
}
.table-style-2 input[type='checkbox']:after {
content: "";
vertical-align: middle;
text-align: center;
line-height: 24px;
position: absolute;
cursor: pointer;
height: 24px;
width: 24px;
left: 0;
top: 0;
font-size: 12px;
-moz-box-shadow: inset 0 1px 1px #3699FF, 0 1px 0 #3699FF;
background: #EBEDF3;
}
.table-style-2 input[type='checkbox']:hover:after,
input[type='checkbox']:checked:hover:after {
background: #EBEDF3;
content: '\2714';
color: #fff;
}
.table-style-2 input[type='checkbox']:checked:after {
background: #3699FF;
content: '\2714';
color: #fff;
}</style>
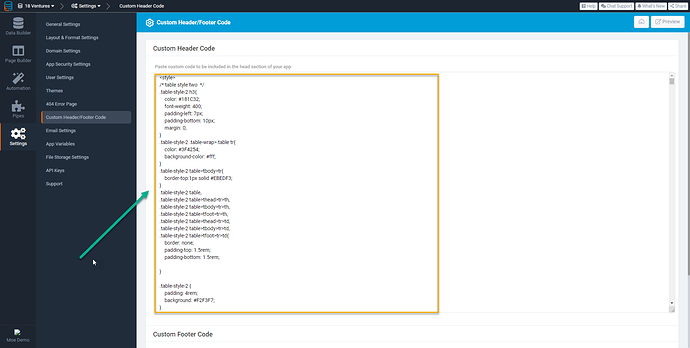
And I can paste this into the Custom Header Code:
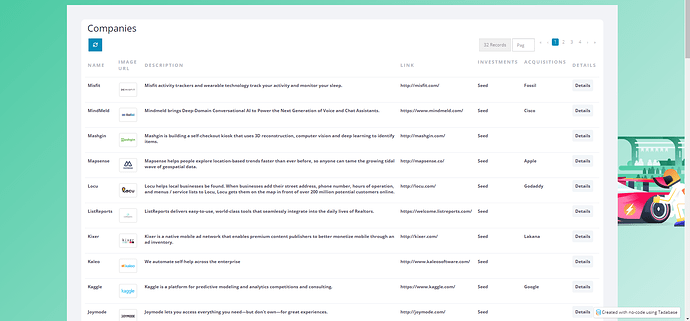
Now, anytime I add a CSS Class of table-style-2 to a table, it will apply this design.
Which in this case would look like this:
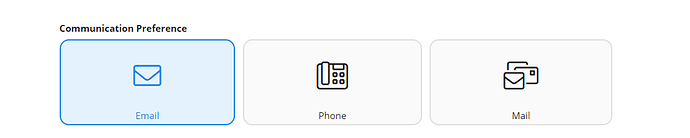
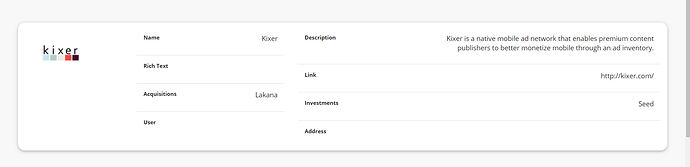
This same concept applies to any component, for example, here’s a details component with some Custom CSS:
If you want some custom styles to help you get started here’s 4 styles for tables, a few for forms and one for details. https://www.dropbox.com/s/u76ps3tmuo2im26/css-example.css?dl=0
If you’re pasting this in the head section make sure it has <style> in the beginning and the end </style>
If you prefer to apply these styles automatically to all your components, simply change the class from
details-style-1 to t-detail or table-style-3 to t-datatables
I hope this helps, let me know if there’s anything here I can clarify.
We are actively working on many design and configuration customizations that will make this easier in the long run.