Chem
July 14, 2020, 6:43pm
1
It can be helpful to have a scrollbar at the top of a table component, so I will provide some CSS and JavaScript code that will accomplish this.
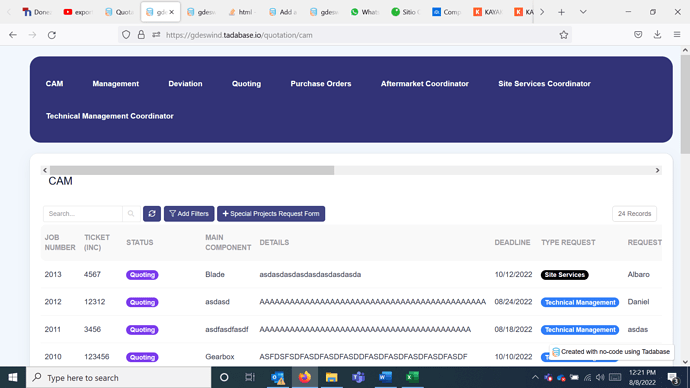
Here’s how it will look.
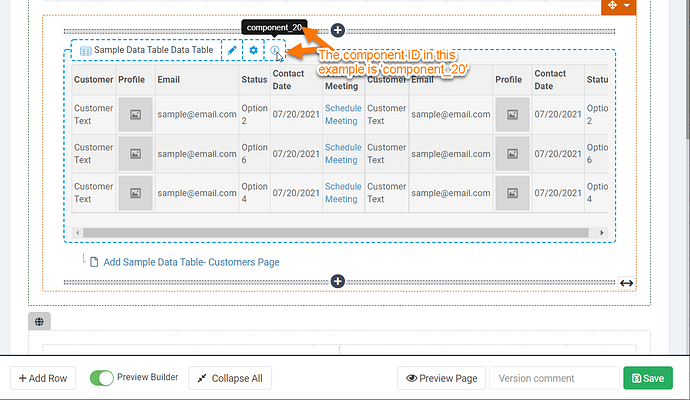
First, we’ll need to find the Component ID for your Table Component.
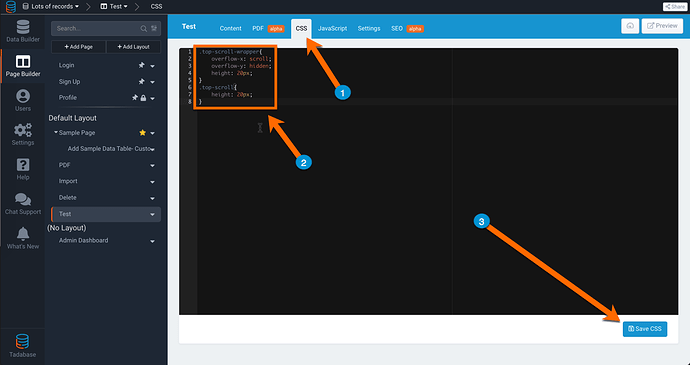
Now you may add the following to the CSS section of your page.
.top-scroll-wrapper{
overflow-x: scroll;
overflow-y: hidden;
height: 20px;
}
.top-scroll{
height: 20px;
}
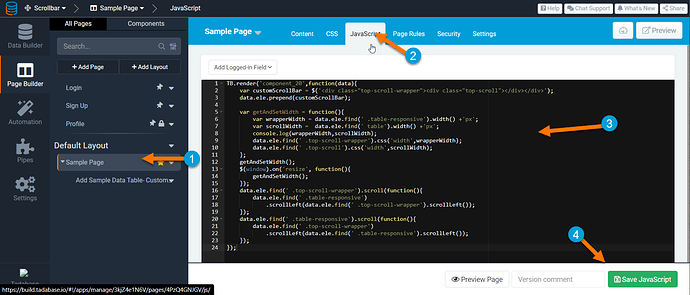
Lastly, add the following to the JavaScript sectionMake sure to update the component ID to the component ID that you found in the first step
TB.render('component_ID',function(data){
data.ele.find('.top-scroll-wrapper').remove();
var customScrollBar = $('<div class="top-scroll-wrapper"><div class="top-scroll"></div></div>');
data.ele.prepend(customScrollBar);
var getAndSetWidth = function(){
var wrapperWidth = data.ele.find(' .table-responsive').width() +'px';
var scrollWidth = data.ele.find(' table').width() +'px';
console.log(wrapperWidth,scrollWidth);
data.ele.find(' .top-scroll-wrapper').css('width',wrapperWidth);
data.ele.find(' .top-scroll').css('width',scrollWidth);
};
getAndSetWidth();
$(window).on('resize', function(){
getAndSetWidth();
});
data.ele.find(' .top-scroll-wrapper').scroll(function(){
data.ele.find(' .table-responsive')
.scrollLeft(data.ele.find(' .top-scroll-wrapper').scrollLeft());
});
data.ele.find(' .table-responsive').scroll(function(){
data.ele.find(' .top-scroll-wrapper')
.scrollLeft(data.ele.find(' .table-responsive').scrollLeft());
});
});
Note: If you have a Table Title, the code will place the scroll bar on top of it. Instead of using a Table Title, use an HTML component right above the table component so the scrollbar will look like it’s attached to the table.
6 Likes
@Chem you’re my hero. Took me all of 20 seconds!
Now we just need this for freezing the header or even the first column. I added in the suggestion box.
3 Likes
Chem
July 16, 2020, 7:00pm
3
@Courtney I’m so happy this helped you out!
I’ve responded to your other post as well
Thanks chem, saw your post and responded there as well.
Albar0
August 8, 2022, 5:24pm
6
@Chem
How I can set the bar under filters buttons and the table??
And to be frozen??
Thank you
Chem
August 8, 2022, 9:00pm
7
Hey @Albar0 , please see my note from the original post.
Chem:
Note: If you have a Table Title, the code will place the scroll bar on top of it. Instead of using a Table Title, use an HTML component right above the table component so the scrollbar will look like it’s attached to the table.
For freezing columns and rows, please see the following post Freeze Header in a table? - #2 by Chem
Albar0
August 8, 2022, 9:07pm
8
No, I mean scroll bar frozen
Chem
August 12, 2022, 5:49pm
9
Is this what you’re looking for? Loom | Free Screen & Video Recording Software | Loom
CSS
.top-scroll-wrapper.affix{
position:fixed;
top:0;
z-index:100;
margin-top: -3px;
}
JavaScript
//*Fixing the top-scroll-wrapper at the top when it reaches the top of the page*/
var stickySidebar = $('.top-scroll-wrapper').offset().top;
$(window).scroll(function() {
if ($(window).scrollTop() > stickySidebar) {
$('.top-scroll-wrapper').addClass('affix');
}
else {
$('.top-scroll-wrapper').removeClass('affix');
}
});
Albar0
August 13, 2022, 6:47pm
10
Sorry Chem, It is not working adding the code you already sent me. I added the code you showed at the very top of this Topic 2 years ago, I copy pasted in the new app I am developing and I guess many things are changed.
Could you please send me a new code for a frozen scroll bar on the top of the table? I want to scroll down through the table and to be able to see the scroll bar always at the top of the window. Honestly I have many problems with this small issue, sometimes the bar is hiding and I don’t know why.
I will use it in a new app I am developing right now.
Thank you.
Chem
August 14, 2022, 9:37pm
11
Here’s all the code. Please remember to change ‘component_ID’ to your component id.
JavaScript
TB.render('component_ID',function(data){
data.ele.find('.top-scroll-wrapper').remove();
var customScrollBar = $('<div class="top-scroll-wrapper"><div class="top-scroll"></div></div>');
data.ele.prepend(customScrollBar);
var getAndSetWidth = function(){
var wrapperWidth = data.ele.find(' .table-responsive').width() +'px';
var scrollWidth = data.ele.find(' table').width() +'px';
console.log(wrapperWidth,scrollWidth);
data.ele.find(' .top-scroll-wrapper').css('width',wrapperWidth);
data.ele.find(' .top-scroll').css('width',scrollWidth);
};
getAndSetWidth();
$(window).on('resize', function(){
getAndSetWidth();
});
data.ele.find(' .top-scroll-wrapper').scroll(function(){
data.ele.find(' .table-responsive')
.scrollLeft(data.ele.find(' .top-scroll-wrapper').scrollLeft());
});
data.ele.find(' .table-responsive').scroll(function(){
data.ele.find(' .top-scroll-wrapper')
.scrollLeft(data.ele.find(' .table-responsive').scrollLeft());
});
//*Fixing the top-scroll-wrapper at the top when it reaches the top of the page*/
var stickySidebar = $('.top-scroll-wrapper').offset().top;
$(window).scroll(function() {
if ($(window).scrollTop() > stickySidebar) {
$('.top-scroll-wrapper').addClass('affix');
}
else {
$('.top-scroll-wrapper').removeClass('affix');
}
});
});
CSS
.top-scroll-wrapper{
overflow-x: scroll;
overflow-y: hidden;
height: 20px;
}
.top-scroll{
height: 20px;
}
.top-scroll-wrapper.affix{
position:fixed;
top:0;
z-index:100;
margin-top: -3px;
}