I’d like to start using Freshdesk to support my clients from within the Tadabase app I created for them. These apps also extend to their customers, so I don’t want to show the help/chat for everyone, only the internal users. Any sugesstions?
Thanks!
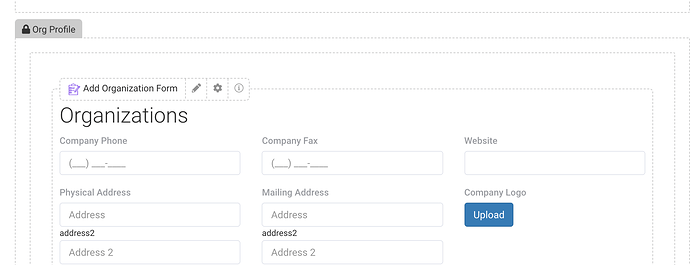
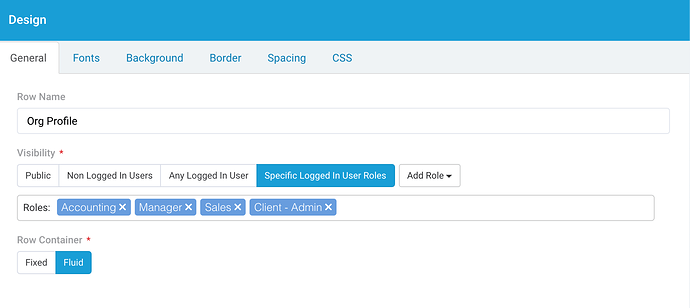
You would can set a page row to specific permissions and embed your FreshDesk code in a page component that is only visible to certain rows.
1 Like
moe
February 14, 2021, 6:13am
3
@mdykstra , does @bgedevteam ’s solution work?
Otherwise, maybe you can try just adding the script directly into the Layout’s Javascript that is used by your clients, not the layouts used by their customers. Just don’t forget not to include the part, just what’s inside the script tags.
I think adding to the layout would be best for my scenario, but having trouble making the script work.
moe
February 14, 2021, 8:10pm
5
I have to look into this, but if you want a temporary ‘hacky’ solution, you can do this:
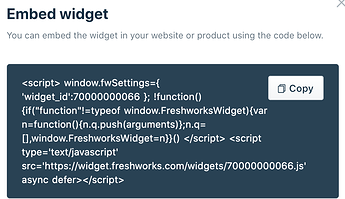
In the Settings > Customer Header/Footer section of your app settings, put this in the Footer:
<script>
window.fwSettings={
'widget_id':70000000066
};
!function(){if("function"!=typeof window.FreshworksWidget){var n=function(){n.q.push(arguments)};n.q=[],window.FreshworksWidget=n}}()
</script>
Inside the pages/layouts you want this to appear in add this in the JavaScript:
$.getScript("https://widget.freshworks.com/widgets/70000000066.js", function() {
console.log("Script Loaded");
});
I’ll look into a better solution later and post back.
Thanks @moe . This will work. I also just added a button to the help portal page.
1 Like
@moe is there a way to do this with the Freshdesk chat as well? I tried messing with it, but can’t get it to work. Here is the code from FreshChat:
function initFreshChat() {https://wchat.freshchat.com ”https://wchat.freshchat.com/js/widget.js ”,e.onload=initFreshChat,i.head.appendChild(e))}function initiateCall(){initialize(document,“Freshdesk Messaging-js-sdk”)}window.addEventListener?window.addEventListener(“load”,initiateCall,!1):window.attachEvent(“load”,initiateCall,!1);
moe
December 15, 2021, 11:53pm
8
It’s not loading at all for you, or just not loading on specific pages?
At all. It works when I add it to the custom header code in settings, but not if I add it to the JS script of the layout.
Chem
December 16, 2021, 1:22am
10
Hey @mdykstra !
This can be done using the following steps.
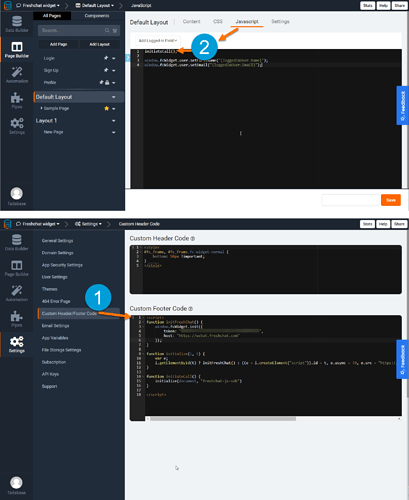
Step 1 - Add the following JavaScript to the Customer Footer Code
Note: Remember to update REPLACE_WITH_YOUR_TOKEN with your Freshchat token.
<script>
function initFreshChat() {
window.fcWidget.init({
token: "REPLACE_WITH_YOUR_TOKEN",
host: "https://wchat.freshchat.com"
});
}
function initialize(i, t) {
var e;
i.getElementById(t) ? initFreshChat() : ((e = i.createElement("script")).id = t, e.async = !0, e.src = "https://wchat.freshchat.com/js/widget.js", e.onload = initFreshChat, i.head.appendChild(e))
}
function initiateCall() {
initialize(document, "freshchat-js-sdk")
}
</script>
Step 2 - Add the following to the JavaScript section of the Layout or pages you want the widget to appear on.
initiateCall();
Bonus - Freschats method for assigning Name and Email
window.fcWidget.user.setFirstName("{loggedInUser.Name}");
window.fcWidget.user.setEmail("{loggedInUser.Email}");
1 Like
You guys rock. Thanks so much!
1 Like