@sahiraz what about using something like buttons that toggle the visibility?
Something like this: Show / Hide Search Component except each button hides everything but the selection chosen?
Otherwise you can use a simple JS to scroll to a particular ID:
For example:
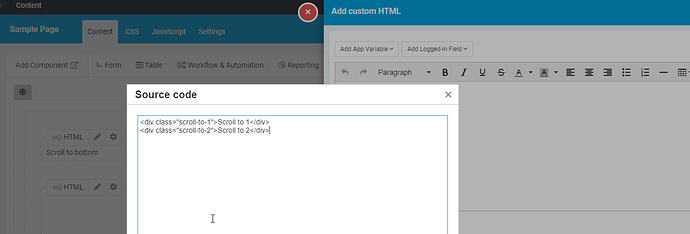
At the top of you page add custom HTML as follows:
Then in your Javascript:
$(".scroll-to-1").click(function() {
$('html, body').animate({
scrollTop: $("#x_element_page_4_41").offset().top
}, 0);
});
$(".scroll-to-2").click(function() {
$('html, body').animate({
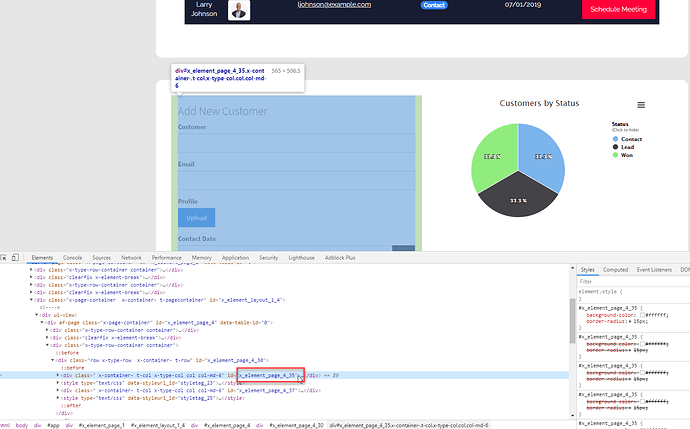
scrollTop: $("#x_element_page_4_35").offset().top
}, 0);
});
Just replace the x_element_page_4_42 with the ID of your component.
Add this to your CSS to make the scroll feel smoother:
html {
scroll-behavior: smooth;
}
Here’s another article that might be of assistance: