I like the new search component added recently to tadabase. However, I wanted to be able to hide the “div” containing the search component when loading the page and add a button to show/hide the search component.
Hidden Search Component
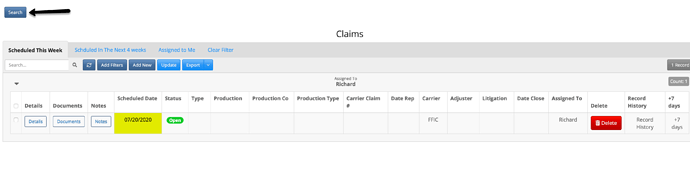
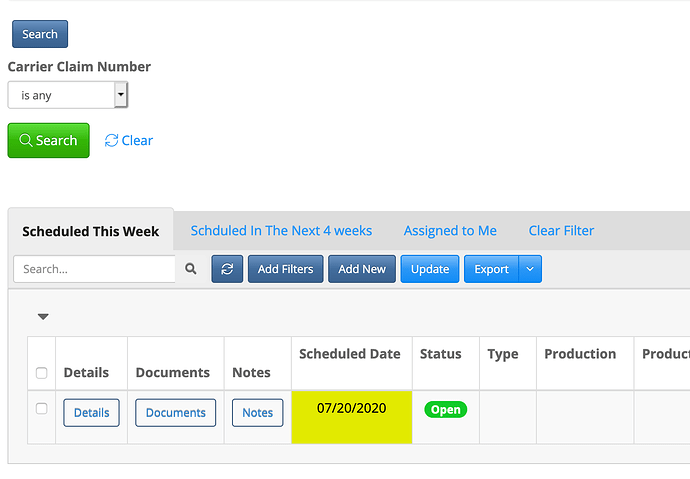
Shown Search Component
To do that, I added a custom HTML component
Search
And added the following Javascript to the page containing the search component
var coll = document.getElementById("cbutton");
coll.addEventListener("click", function()
{
var parent = document.getElementById("x_element_page_18_58")
parent.classList.toggle("ng-hide");
}
);
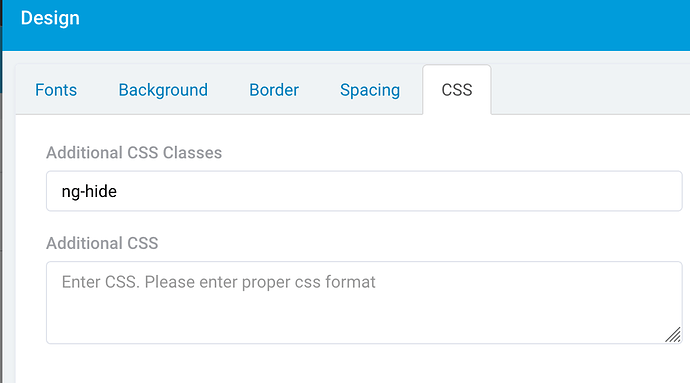
And added the following CSS class to the search component to have the component hidden by default