for the case, there are 2 datatables within the same page,
if “action link” is used to transfer move data from 1 table to another, is there any way to do “auto-refresh” ? thanks!

Only connected tables get auto refreshed. If this is not connected that won’t happen with some JS you can force the second table to update after something changes in the first table.
Is this still not possible? If so, are you able to provide any javascript that I can use to plug into my app? I am not a coder but if its javascript that I could modify some variables in it to apply to my table, that would be helpful. The ability for a table to auto refresh on the same page when an action is taken would be very helpful.
Here’s how you can do this using some custom JavaScript.
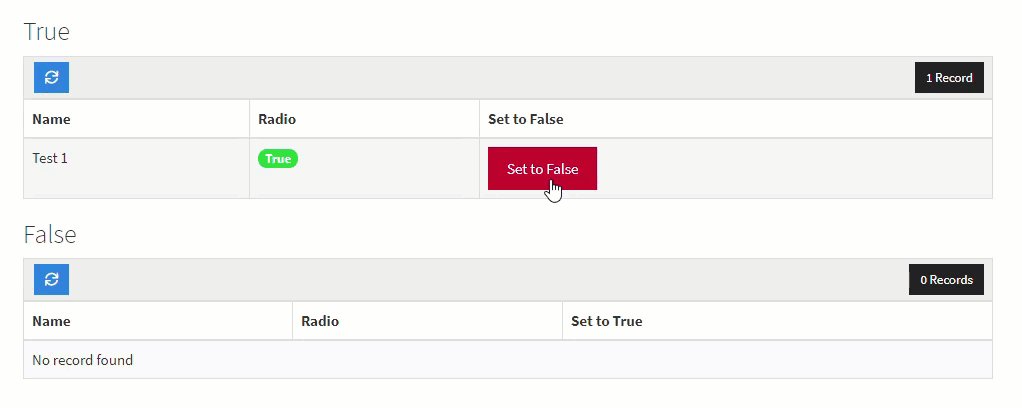
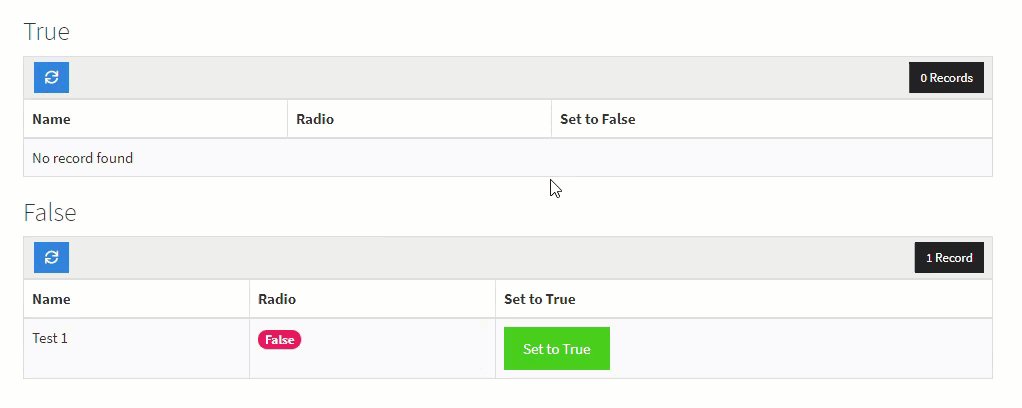
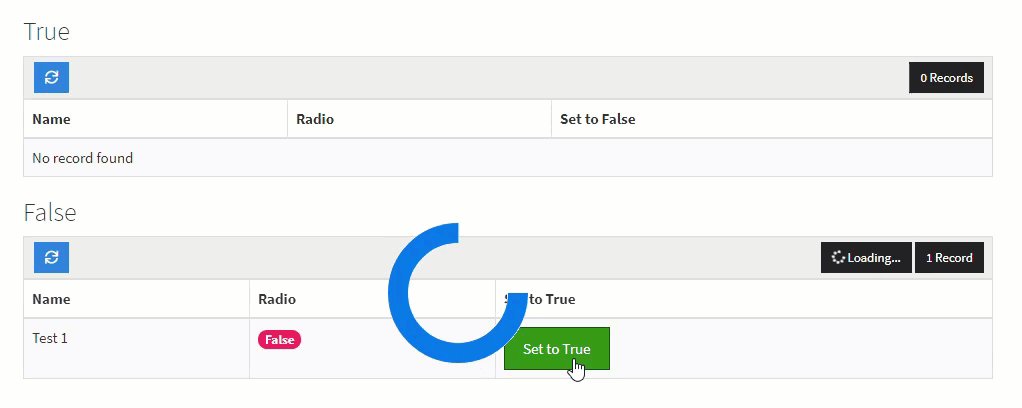
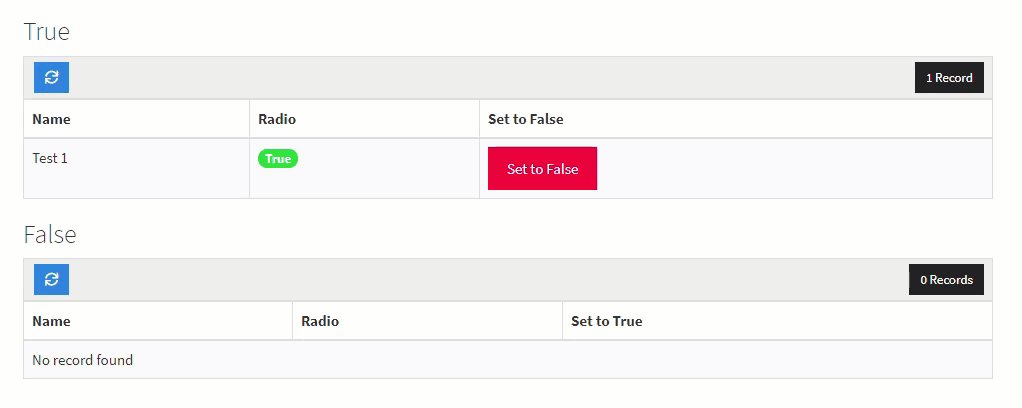
Here’s how the end result looks.

Step 1
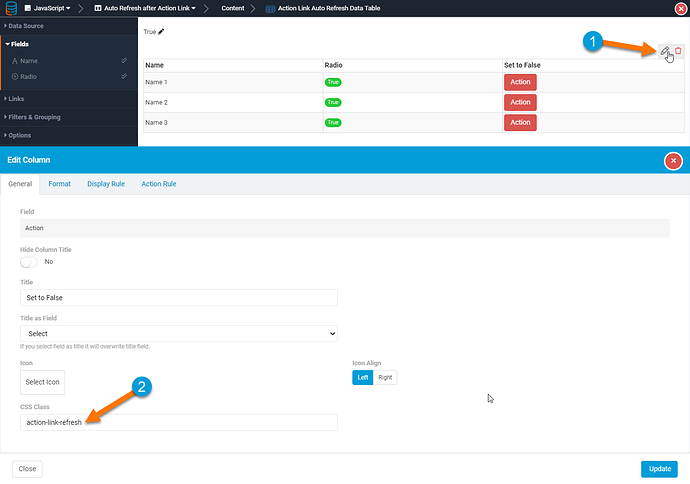
Add the CSS Class action-link-refresh to the action link column(s) as shown in the image below.
Please Note: You will need to add this to both action links if you want it to work both ways as shown in the example above.
Step 2
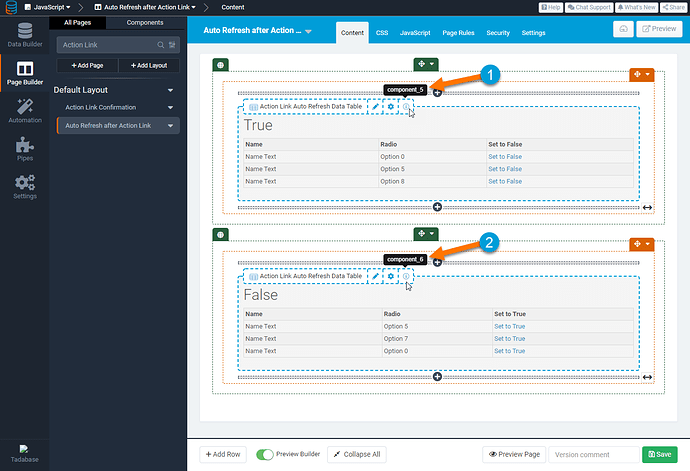
Find the Component IDs for both tables as shown in the image below.
You will need these for the next and last step!
Step 3
Finally, copy and paste the following code into the JavaScript section of your page.
var timeToWaitBeforeRefreshTriggers = 600; // Set this to the amount of time it takes for the action link to complete (milliseconds)
var tableOneId = 'component_X1'; // Change this to the first table ID
var tableTwoId = 'component_X2'; // Change this to the second table ID
var setOnClick = function(){
$('.x-type-data-table').find('.action-link-refresh a').click(function(){
setTimeout(function(){
$('[ng-click="refreshData()"]').click();
},timeToWaitBeforeRefreshTriggers);
});
};
TB.render(tableOneId,function(){
setOnClick();
});
TB.render(tableTwoId,function(){
setOnClick();
});
$('body').click(function(){ // Reset after any action that can wipe the onclick event occurs by using body onclick
setTimeout(function(){
$('tbody tr').find('.action-link-refresh a').off();
setOnClick();
},800);
});
Please remember to change component_X1 and component_X2 in the code, to the component IDs from step 2.
Thanks @Chem
This works great with two tables.
It is possible to make work with three tables please?
Ignore my last comment - it works just fine with three tables.
I was just missing the last part of the code ($(‘body’).click(function()…) in my JavaScript.
I am running into situations where the table doesn’t always refresh and I have to manually refresh it. I will try it once and it will refresh the other table. Another time, running the same action link, it will not refresh.
What can I do to make sure it refreshes consistently everytime?
Hello,
I am trying to replicate this with action links inside details component and a table which I want to refresh but it is not working. Do I need to make some modifications to the script? @Chem
Regards,
Alexander
I am looking to do something similar. Action Link in a List needs to refresh a connected record detail on the same page.
That works brilliantly thanks Chem