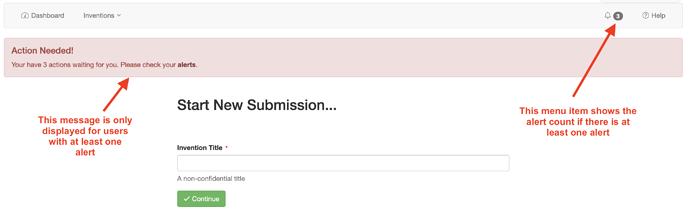
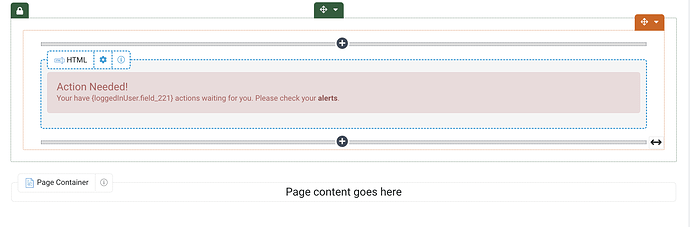
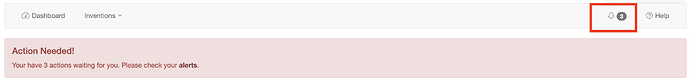
Here is the result
Data model
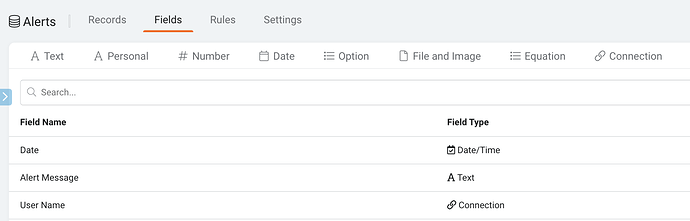
Create an alerts table containing details about each alert
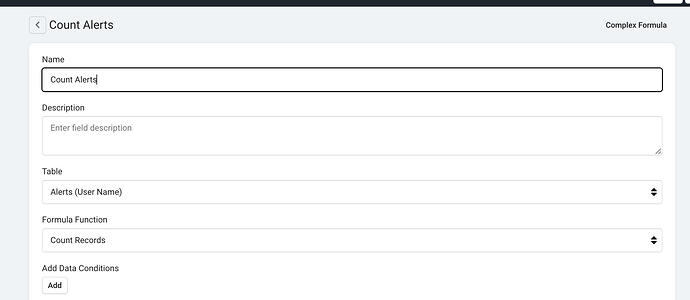
Then add an alert count field in the Users table with a Rollup or Count (Complex Formula) field
You can improve this data model by adding some select options in the Alerts table (active/inactive, important/not important…) to only count some of the alerts in the User table (count if status = active for instance).
Page builder
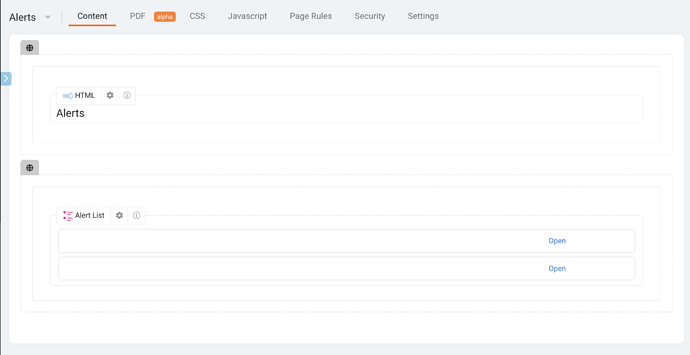
Create a landing page to display all the alerts for a user
Create a new row in the page builder. Pro tip: do this in a layout, so that all pages in this layout will show the alert dialog.
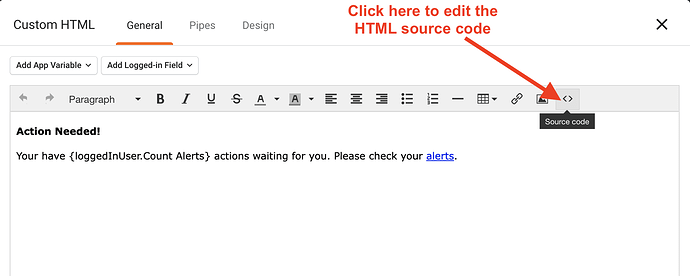
Here is the HTML code for the alert dialog
<div class="alert alert-danger">
<h4 class="alert-heading">Action Needed!</h4>
Your have <span class="alert_count">{loggedInUser.Count Alerts}</span>
actions waiting for you. Please check your
<a class="alert-link" href="alerts">alerts</a>.</div>
This alert dialog contains a links that directs to the landing Alerts page (showing the alert details)
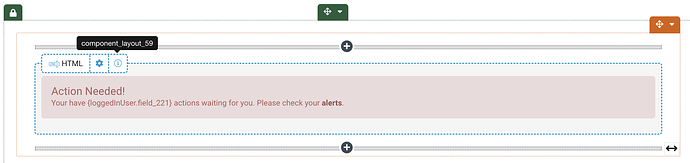
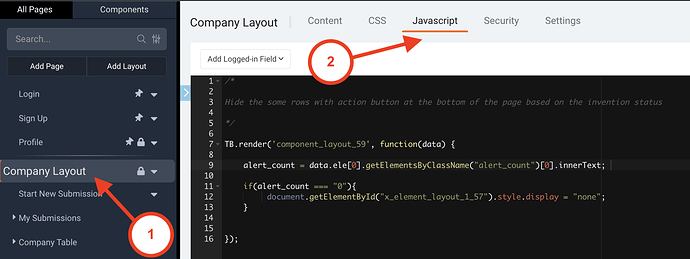
In the Page Builder, go the Layout and retrieve the component id by hovering over the (i) icon:
Here the alert ID is “component_layout_59”. This is where you will retrieve the alert count to know whether or not to display this box (see Javascript below).
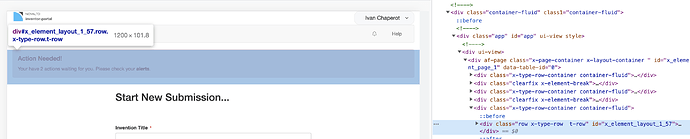
Run your app to display the alert. Then “Inspect” the page (on Chrome) to retrieve the row container ID (the HTML element that contains the alert dialog). On a Mac, you get to “Inspect” a page by clicking Option + Command + “i”
Here the component ID is “x_element_layout_1_57”
Add this Javascript code to the layout (or page) that contains the alert dialog
TB.render('component_layout_59', function(data) {
alert_count = data.ele[0].getElementsByClassName("alert_count")[0].innerText;
if(alert_count === "0"){
document.getElementById("x_element_layout_1_57").style.display = "none";
}
});
This will hide the box when the value contained in the alert dialog is “0”.
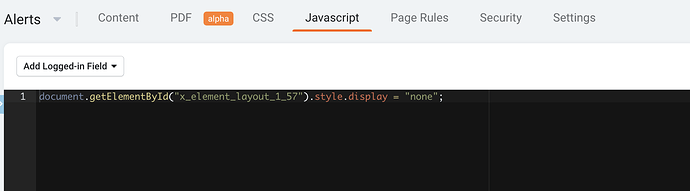
Last thing: in the landing alerts page, add this Javascript code:
This will avoid displaying the warning once you navigate to the page.
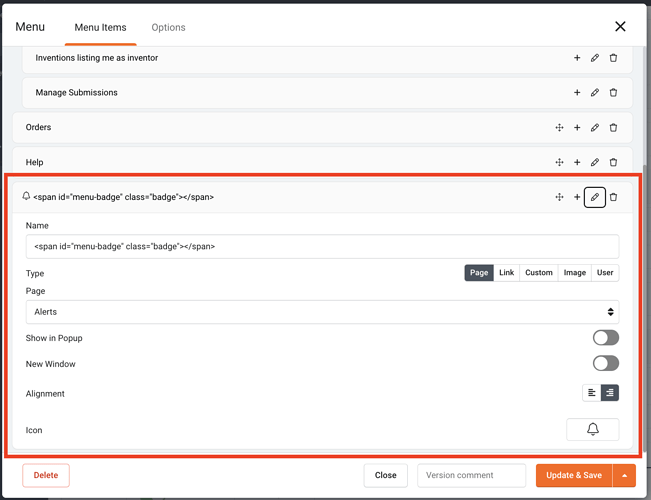
Alert menu item
This menu item (only an icon) directs to the Alert details page.
To create the menu item, add it in the “Page Builder” / “Layout” / “Menu”
The trick is (thank you @Chem !) is to insert a name that contains some HTML code
<span id="menu-badge" class="badge"></span>
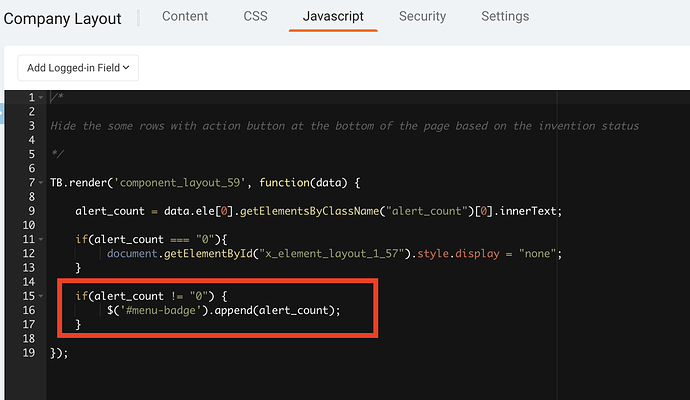
Continue in the Page Builder and add three Javascript lines to the function
if(alert_count != "0") {
$('#menu-badge').append(alert_count);
}
This will automatically add the value alert_count retrieved from the HTML page in the banner.
Voila!