When clicking Next on a multi-step form, the next page is in the same position (bottom), when the form is larger than the screen size. Is there some CSS or js to force this to go to the top of the form each time?
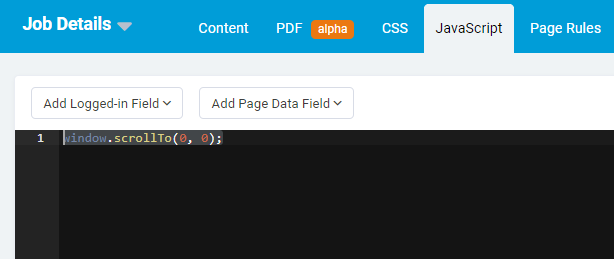
You can use Javascript in your pages in the pages builder.
add the following:
window.scrollTo(0, 0);

I used that on several of my pages in my application
Hey @Peter, I just tried this solution but it doesn’t seem to work for me. Does this still work for you?
@SuiteUpstairs yes - I did not notice it didn’t. Seems to be working for me. But I will keep an eye on that and let you know when I found out it doesn’t anymore.
My pages are pretty basic though, so I don’t know if it works, when there is a lot of extra CSS around.
Sometimes it take time to understand…
I just found out that you can have this code in the Javascript tab of the layout. That means this code will work for every page in this particular layout.
window.scrollTo(0, 0);
@SuiteUpstairs it still works for me. I have it now in all my layouts, and no problems with page load not being at the top of the page.
Here’s some code you can use for a Multi-Step form
Please remember to change ‘component_ID’ to your forms component ID
JavaScript
TB.render('component_ID', function(data) {
data.ele.find('.btn-form-page-next, .btn-form-page-prev').click(function(){
window.scrollTo(0,0);
});
});

Do i need to reference the component that the form is in? this isn’t working for me. I have added the code to the javascript on the page housing the component that has the multi step form.
Hey @richardch372, I forgot to add the following. We must wait for the Form Component to load before triggering the code. I’ve updated the code above to reflect that.
Please remember to change ‘component_ID’ to your forms component ID
Thanks @Chem.
I have a related question please. i have a few different scripts on the Javascript page. Trim text, top of multi form page and check for confirmation to proceed on clicking action buttons. not all scripts are for the same component.
with the extra scripts, i am finding that some are not working. Am i limited to how many different scripts i can have in the page? The trim text is applying to all components not just the one identified in the script.