Hi smart minds,
I would like to hint the users on unread records (which users didn’t click into the detail page or any links) in table component. Are there any rules that can set to highlight by bold / icon / colours?
Thousands of thanks
Hi smart minds,
I would like to hint the users on unread records (which users didn’t click into the detail page or any links) in table component. Are there any rules that can set to highlight by bold / icon / colours?
Thousands of thanks
Hey @tenny
This can be done by using a connected table called “Read receipts” which is connected to the user table as well.
You can add a bit of JavaScript as well if you want the page to automatically add a “Read receipt”
There’s a lot you need to know while setting this up so I’ve made a short video explaining this in detail https://www.screencast.com/t/gILkVki41Y
Click here to copy the app I created in the video to your account. (Remember to add an API key and copy the values into the Pipe)
UPDATE - 7/20/2021
The JavaScript API can now be used instead of finding the HTML ID. All of the JavaScript code can be replaced with the following.
TB.render('component_X',function(data){
data.ele.find($($('.af-form-submit')[1])).click();
});
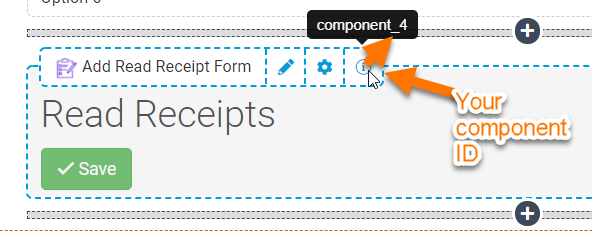
Note: Change ‘component_X’ to your component ID

Hi Chem, thanks for your reply.
I just followed the video you provided.
Problem : however, while retreiving the pipe value , there is no “Pipes fields” could be chosen here
May you please help?
Hi Chem, I tried to troubleshoot whole process.
everything (including pipes) works by clicking “submit” button manually but it doesnot work out after paste below code and make the “form” hidden
could you please advise? many thanks!
The javascript code as below:
var flag = false;
function checkFlag() {
if(flag === false) {
if ($(’#x_element_page_6_4 button’).html() !== undefined) {
flag = true;
}
window.setTimeout(checkFlag, 100);
} else {
$(’#x_element_page_6_4 button’).click();
}
}
checkFlag();
This is super neat. Great ending with “And that’s all” 
In the table for Read Receipts, this means it’s not adding a new record each time you ‘view’ the other record, it’s just incrementally adding 1 to the same ‘Read Receipt’ row that’s connected to the record you’ve viewed, right?
Hey @tenny
I apologize, I forgot to mention that you’ll need to find the HTML id of your form and replace x_element_page_6_4 with your id.
There is this post which explains how to find specific elements to update in general
I’ve also made a short video explaining how to find the ID of the form for this specific case.
https://www.screencast.com/t/XkPNO31noLM
Great, it works !! thx @Chem
anyway, one last problem, the record in my database is adding “2” on every-click in the detail page, do you have any ideas on this? thx!
Hi there. I am trying to follow this video, but I can’t see the Field value when I click on the fields. Have they been hidden?
Hi.
I have managed - thanks to Chem’s help - to find the field_id values at last! I’ve “sort of” followed the video demo showing how to record read receipts.
Unfortunately, the count remains stubbornly stuck at zero whenever I click on the details.
Where is the count being done in this code?
The GET call in the API appears to check the Read Receipts table for a match against the logged on user and the title of the Sample data - but I can’t see where it actually adds up the number of entries.
Presumably every time you view the details page, a new entry is made in the Read Receipts table with the User Id and the Title field from the Sample data base.
Is it possible to filter results on this pipe BEFORE it gets displayed?
I am really keen to implement a “I’ve read this page” functionality…
Is there a reference somewhere to how that GET call to the API is made up?
Thanks for any help - I have made lots of progress thanks to Chem’s help.
Yours
Jonathan
Hey @MightBeABitLate,
Please make sure you update the App ID, Key, and Secret in the Pipes Global Parameters.
Hi @Chem,
Thanks for that heads up - I have finally managed to get this to work and I can see the number of times that I click on the details button appear in the table.
I have a further question.
It does not appear to be possible to filter the data using the output from a pipe - for example, I don’t want rows to appear in the table of results if they have already been visited.
How can I do that?
Thank you.
Jonathan
You’re very welcome! @MightBeABitLate 
Hiding already read records can be done with a bit of JavaScript.
But first, you’ll need to add a class to the Pipe values column.
Once you do that, add the following to the JavaScript of the page. Please make sure to remember to change component_ID to your tables component ID.
TB.render('component_ID', function(data) {
var readCount = data.ele.find('td.read-count');
readCount.each(function(){
var numOfTimesRead = parseInt($(this).find('af-data-table-field').text());
if(numOfTimesRead){
$(this).parent().hide();
}
});
});You, @Chem, are a gentleman and a scholar! I got it working and I have learned a whole load of stuff.
I think I am going to have to write down the steps involved and go through it all slow time.
One question - how is the total value actually computed? I see how your API is being called to retrieve data from the table, but I am unclear as to where the SUM of the number of entries found in the Read Receipt table is computed - is that implicit in the GET call?
Thank again - this functionality is absolutely crucial for the app I am hoping to write.
To be honest, I am surprised that it’s not possible to do something more simply, such as “does field contain/not contain Current logged in user id” as part of a filter.
That way, one could have a field in a table containing a join to the Users, and you could just check whether the user Id was or was not in that field and that would avoid a lot of work.
Does that make sense?
Thanks though for all your help. I can make some progress at other tests now as this was an absolute core piece of functionality for me.
@chem, I also have the excitement (!!!) of trying to make this work with my app next! 
@chem I have come back to this project to remind myself of how it works, and now it does not show the number under the “Number of times…” column.
What would cause that to disappear?
JB