I have multiple tables on 1 page and would like to refresh only the tables after button click without refreshing/reloading the entire page. Thanks.
You want to add a static button somewhere on the page that refreshes a specific table?
I have a button that when clicked sends an email and sets a status on roughly 10 tables on the same page and need those tables refreshed without having to reload the entire page.
Ive used a “Edit Record” form with a save button, on the same page as the tables. When you click save it refreshes all the tables…
Does that help.
When a button is clicked it runs a series of record rules behind the scenes therefore i need a pause then refresh of roughly 10 individual tables - i know there is a way to do with JS.
Hey @intelligroup
I’m going to assume that the button is a form submit button and you want something like this.
After finding the Forms ID, you can use the following JavaScript to refresh all components on the page after submitting a form.
var submitButtonLoaded = false;
var formID = 'x_element_page_X_XX'; // Change this to the ID of the form you are submitting
var timeToWait = 500; // Number of milliseconds to wait before refreshing the tables
function checkIfSubmitButtonHasLoaded() {
if(submitButtonLoaded === false) {
if ($('#'+formID+' .form-submit button').html() !== undefined) {
submitButtonLoaded = true;
}
window.setTimeout(checkIfSubmitButtonHasLoaded, 100);
} else {
$('#'+formID+' .form-submit button').click(function(){
setTimeout(function(){
$('[ng-click="refreshData()"]').click();
},timeToWait);
});
}
}
checkIfSubmitButtonHasLoaded();
Make sure you changed x_element_page_X_XX to the ID of the form. You may need to adjust the number of milliseconds for the timeout depending on how long it takes for your form to be submitted.
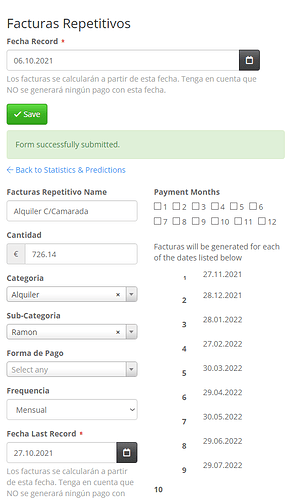
This is a great tip however, I noticed seems to only update tables, in my case I have a form which includes several date equation fields linked to a date field in the same form. So ive basically got two forms on one page, the first one to change the “start date” only. But upon doing this, I need all the equations to recalculate before submitting the “main” form which will have a lot of record rules attached to it.
Currently the only work around is to refresh the whole page…
My aim is to generate recurring bills that we pay monthly/quarterly/annually, I would like my admins to be able to select the day of the month or the last date it was due and have the records for future bills generated in order to build a spreadsheet for future costs.
Anyway, maybe the javascript can be adjusted to refresh all components? or maybe another workaround…? Maybe there could be a use for some sort of update connections within an individual record?
Thanks in advance