If you’d like, you can also take this one step further and add an Input Mask.
See the following post for instructions on setting it up.
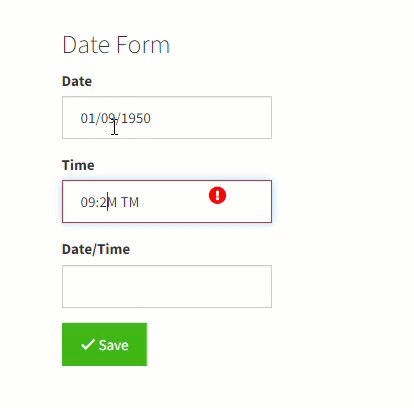
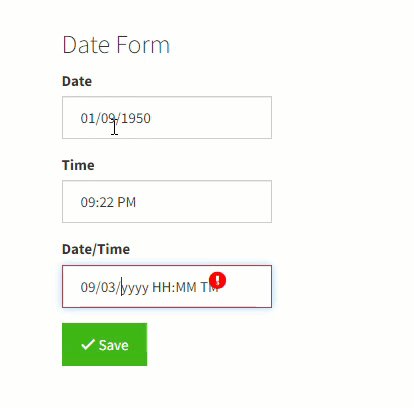
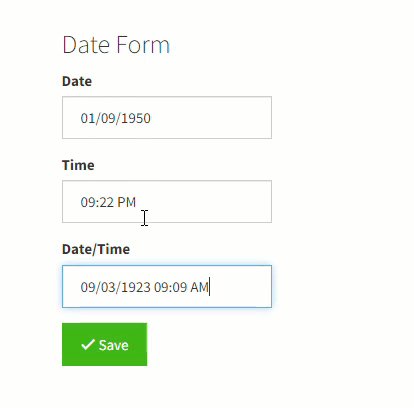
And this is how that would look and the code for a Date, Time, and Date/Time field
Feel free to play around with the form yourself by clicking here.

TB.render('component_ID', function(data) {
data.ele.find('.input-group-btn').remove();
// Date Input
data.ele.find('.date-input-mask input').inputmask({
alias: 'datetime',
inputFormat: "mm/dd/yyyy"
});
// Time Input
data.ele.find('.time-input-mask input').inputmask({
alias: 'datetime',
inputFormat: "HH:MM TT"
});
// Date/Time Input
data.ele.find('.datetime-input-mask input').inputmask({
alias: 'datetime',
inputFormat: "mm/dd/yyyy HH:MM TT"
});
});