Hi all,
Is there any custom JS code which prevents that the Date selection Input is shown when a user hits the input a date field ? My users are over 60 years old, so it’s kind of annoying that they have to push the date fields several times just to come back to eg 1950 when selecting their birthdate. I just want to have the input like (dd/mm/yyyy) by typing and not by the selection button.
Chem
October 20, 2022, 8:32pm
2
Hey @slimpens , yep! Here’s some JavaScript you can use.
TB.render('component_ID', function(data) {
data.ele.find('.input-group-btn').remove();
});
Remember to change ‘component_ID’ to your Form Component’s ID
1 Like
Chem
October 20, 2022, 8:53pm
3
If you’d like, you can also take this one step further and add an Input Mask.
See the following post for instructions on setting it up.
Hey all,
This keeps on coming up in support so I’m just going to leave this reply with simple, clear, and clean instructions that also uses the Tadabase JavaScript API (now that this is an option).
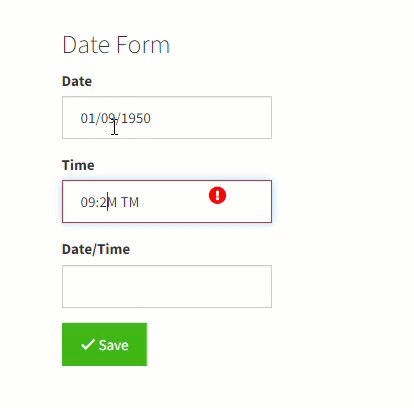
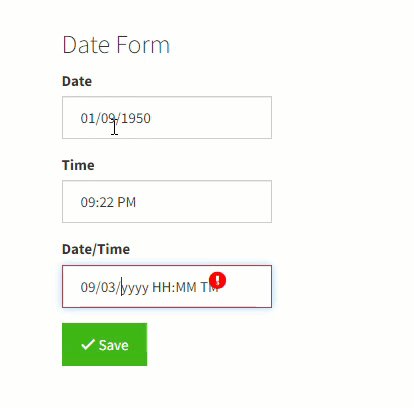
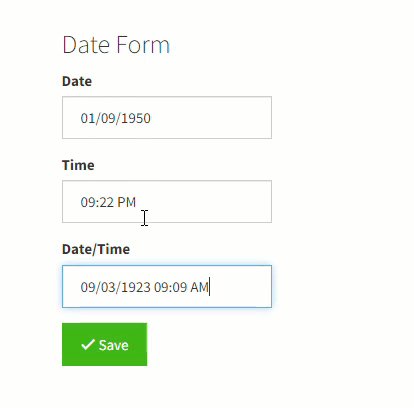
Here’s a working demo you can check out.
https://tutorials.tadabase.io/input-mask/demo
Please note that I’ve tested this with a Text Field and Currency field. The number field seems to override the input mask and will not work at the time of writing this.
Add the CDN to the Custom Footer Code fo…
And this is how that would look and the code for a Date, Time, and Date/Time fieldclicking here .
TB.render('component_ID', function(data) {
data.ele.find('.input-group-btn').remove();
// Date Input
data.ele.find('.date-input-mask input').inputmask({
alias: 'datetime',
inputFormat: "mm/dd/yyyy"
});
// Time Input
data.ele.find('.time-input-mask input').inputmask({
alias: 'datetime',
inputFormat: "HH:MM TT"
});
// Date/Time Input
data.ele.find('.datetime-input-mask input').inputmask({
alias: 'datetime',
inputFormat: "mm/dd/yyyy HH:MM TT"
});
});
1 Like
Marty
November 3, 2022, 4:46pm
4
This works great in a form, but it doesn’t seem to work with inline edit of a table. @Chem can you share any magic that might help?
Chem
November 3, 2022, 5:16pm
5
For inline edits, can you please try adding the following to the CSS section of the page?
[ng-click="$ctrl.openCalendar($event)"]{
display:none;
}
Marty
November 3, 2022, 6:01pm
6
@Chem Sorry, I should been more specific. Is there a trick to geting the input mask working on inline edit fields for a table?
Chem
November 3, 2022, 6:28pm
7
No worries! I was able to get this to work
Here’s a video on how to set this up
And here’s the code
TB.render('component_ID', function(data) {
data.ele.find('.date-column').click(function(){
setTimeout(function(){
$('.popover input').inputmask({
alias: 'datetime',
inputFormat: "mm/dd/yyyy"
});
},200);
});
data.ele.find('.time-column').click(function(){
setTimeout(function(){
$('.popover input').inputmask({
alias: 'datetime',
inputFormat: "HH:MM TT"
});
},200);
});
data.ele.find('.datetime-column').click(function(){
setTimeout(function(){
$('.popover input').inputmask({
alias: 'datetime',
inputFormat: "mm/dd/yyyy HH:MM TT"
});
},200);
});
});
2 Likes
Marty
November 4, 2022, 7:15pm
8
exactly what I needed, thanks.
1 Like
ChTim
February 18, 2023, 1:58am
9
What about masking the instructions in the address fields? I would like to hide them all together.
Chem
February 23, 2023, 11:29pm
10
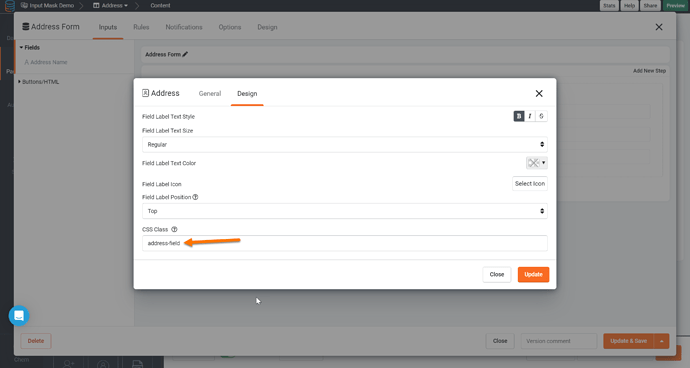
Hey @ChTim you may add a CSS class to the Address field called “address-field” like so
And then add the following JavaScript to the page (remember to change component_ID to your components ID)
TB.render('component_ID', function(data) {
data.ele.find('.address-field input').attr('placeholder','');
});
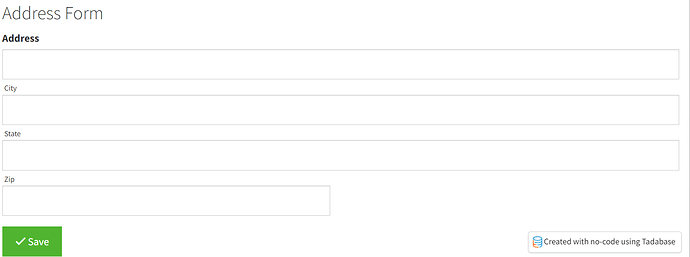
Which should give you the following result
ChTim
February 24, 2023, 4:33pm
11
Thanks @Chem ! Worked perfectly.
1 Like