On a sign up component I want to validate the email address. There are 3 allowed domains. Validating for a single would be easy, but I have no idea how to allow all 3 domains. I can not use domain filters, since a different part of the app is facing the public.
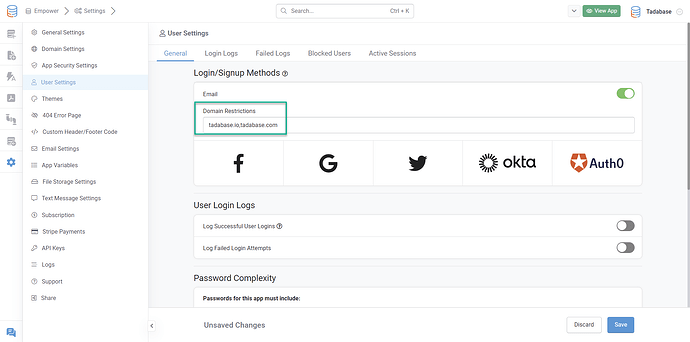
@andreas in the User Settings of the app you can whitelist just the domains you wish to allow. Seperate each domain with a comma.
I know, I can’t use that since only parts of the app should have a domain filter.
The Head-Office Accounts should be able to sign up on there own with there company mail adress (which is unfortunately split into 3 domains). The other part of the app is for actors and crews which are all freelancers or only employed for a specific project and don’t get a company mail at all. Their accounts are created by HR anyway, but I want to spare them from also creating Head-Office Accounts. So I build a Account-Activation workflow that only sends the activation mail if the mail ends on the correct domain. But I also want to validate the form to protect users from typos.
I get it.
You can do this with some regex. It’s a bit complex. I’ll add some notes on how to do this over the weekend.
great thank you
Actually was easier than I thought.
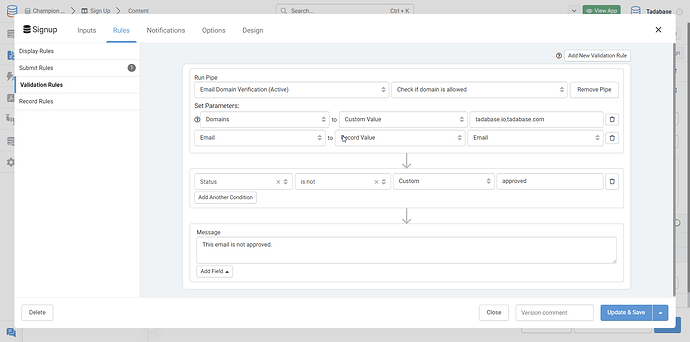
Install a new pipe called “Email Domain Verification”
In your signup component add a rule that looks like this:
awesome that works and is super fast! Thank you ![]()
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.