Hi TB Community!
Is there a way we can drag and drop inside the created application from the table?
Meaning, If I have a table inside the application. I can just drag it and drop it to the position I want them to be?
Thank you!
Hi TB Community!
Is there a way we can drag and drop inside the created application from the table?
Meaning, If I have a table inside the application. I can just drag it and drop it to the position I want them to be?
Thank you!
Are you referring to changing the order of a record in the table? Or moving around tables and componnts from app side?
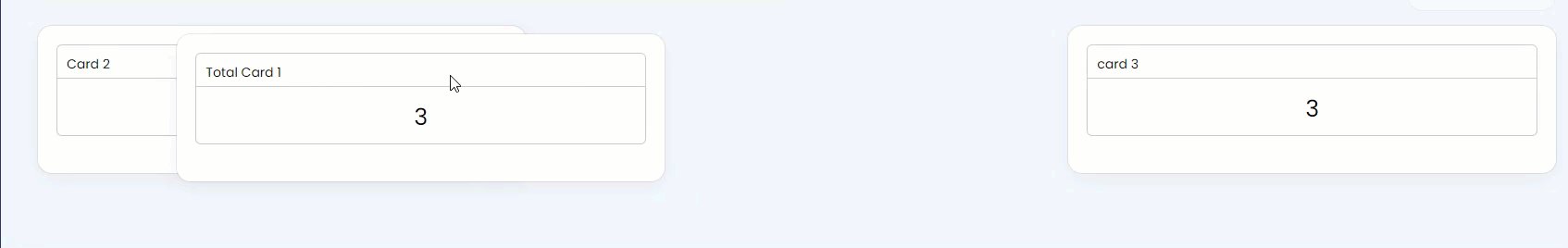
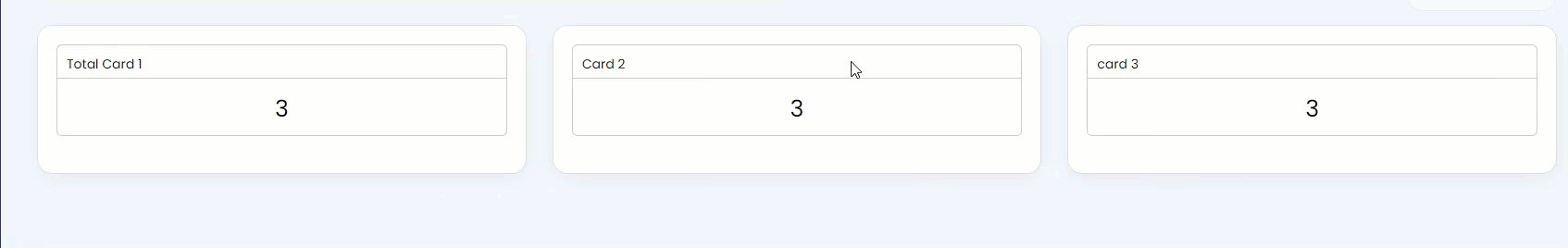
Something like this? I think we have snippets for that where you can allow your users to tweak how things are viewed on their end.

If you need to reorder records in a table, I don’t believe we have a way to do that.
Thank you so much for the reply. I really appreciate it.
Yes @moe I was referring to the record in the table. I tried the numbering sequence and it works. However, there is a hassle to the user side.
I am looking for a way that I can re-arrange the record on the table, so that when I send this to someone it will be in the same format/order.
My goal is that when the user decides to change the sequence from the original order, they will be able to do it.
Is this possible?
I hope you can help me with this please.
Thank you so much.
I’m confident this is easily possible. Will investigate a bit more later and update you here.
Looking forward to it. Thank you very much.
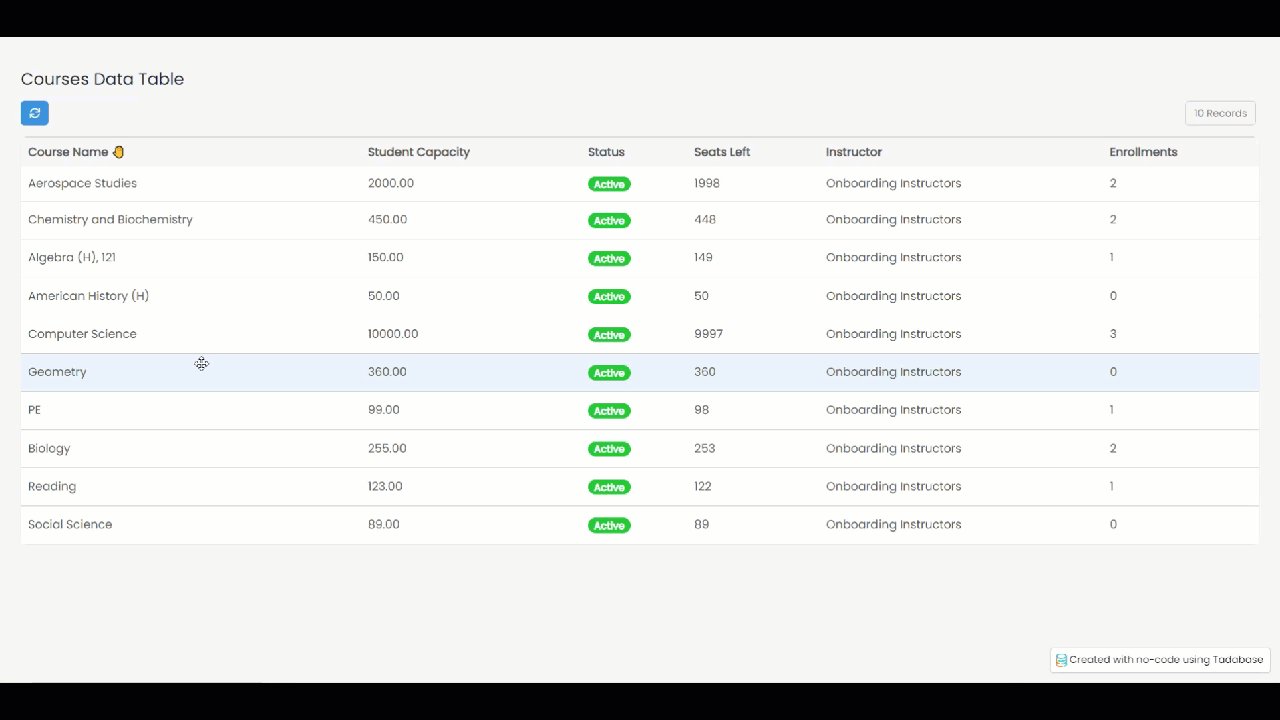
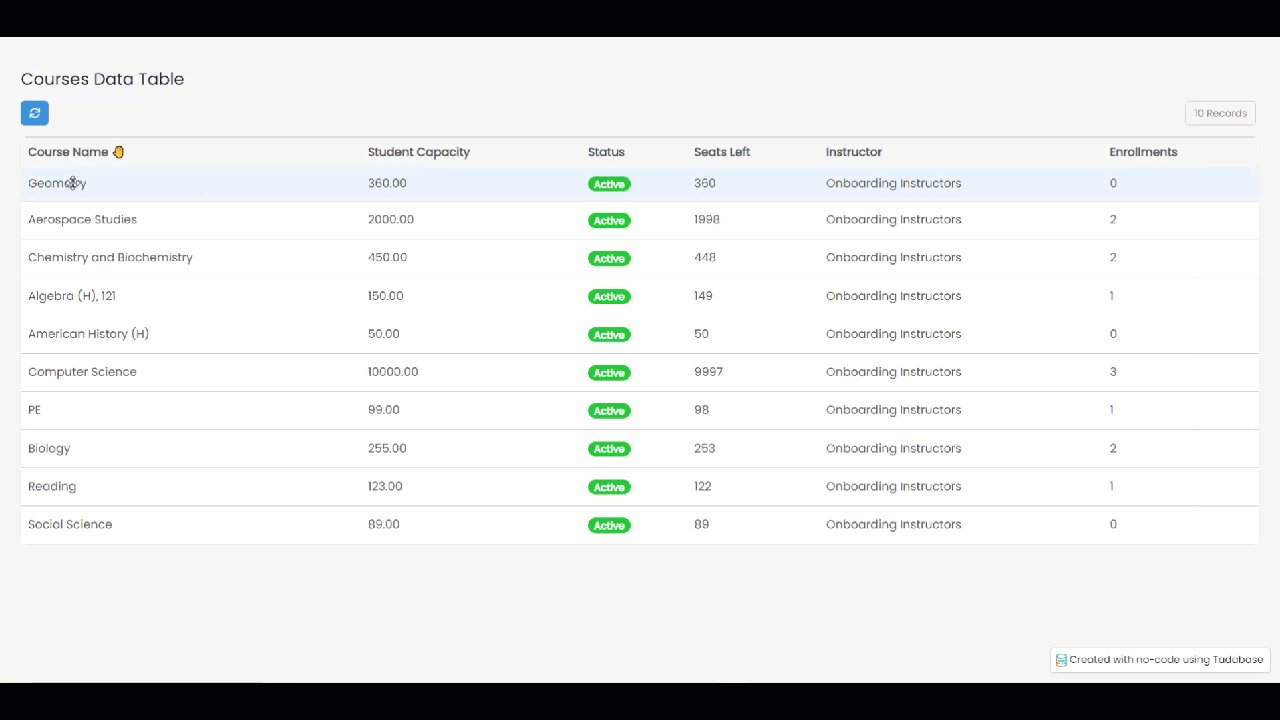
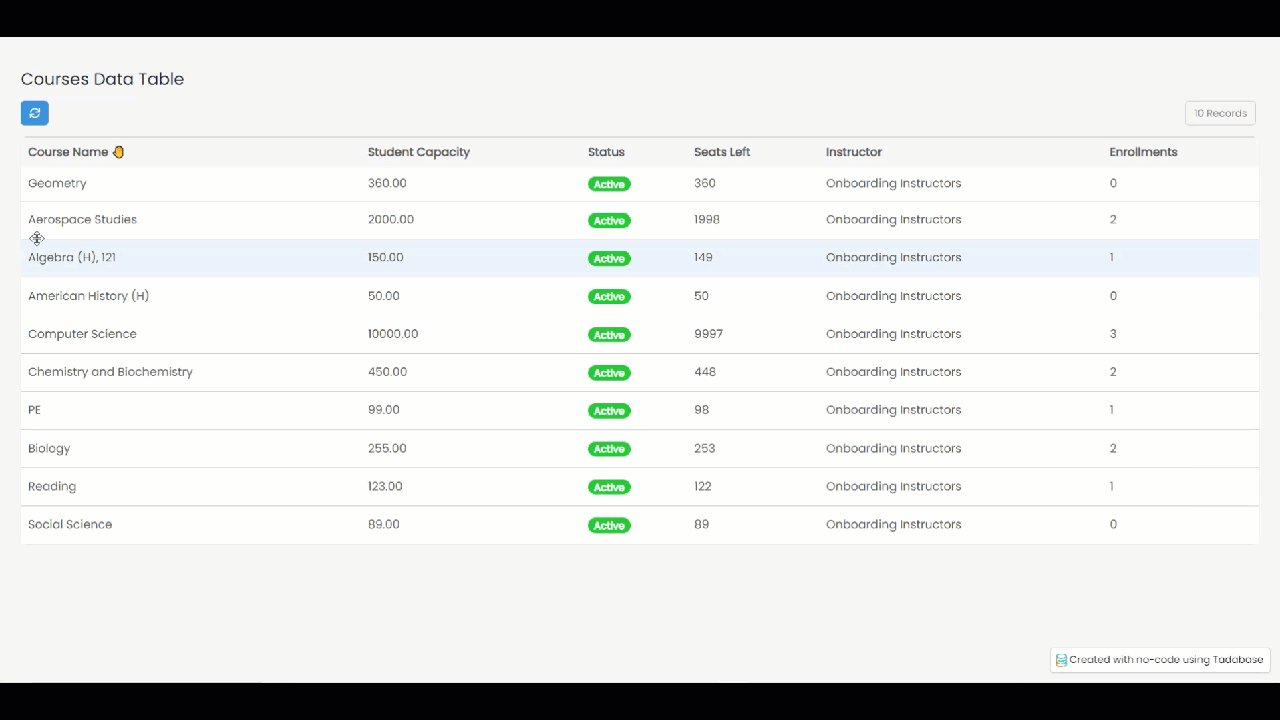
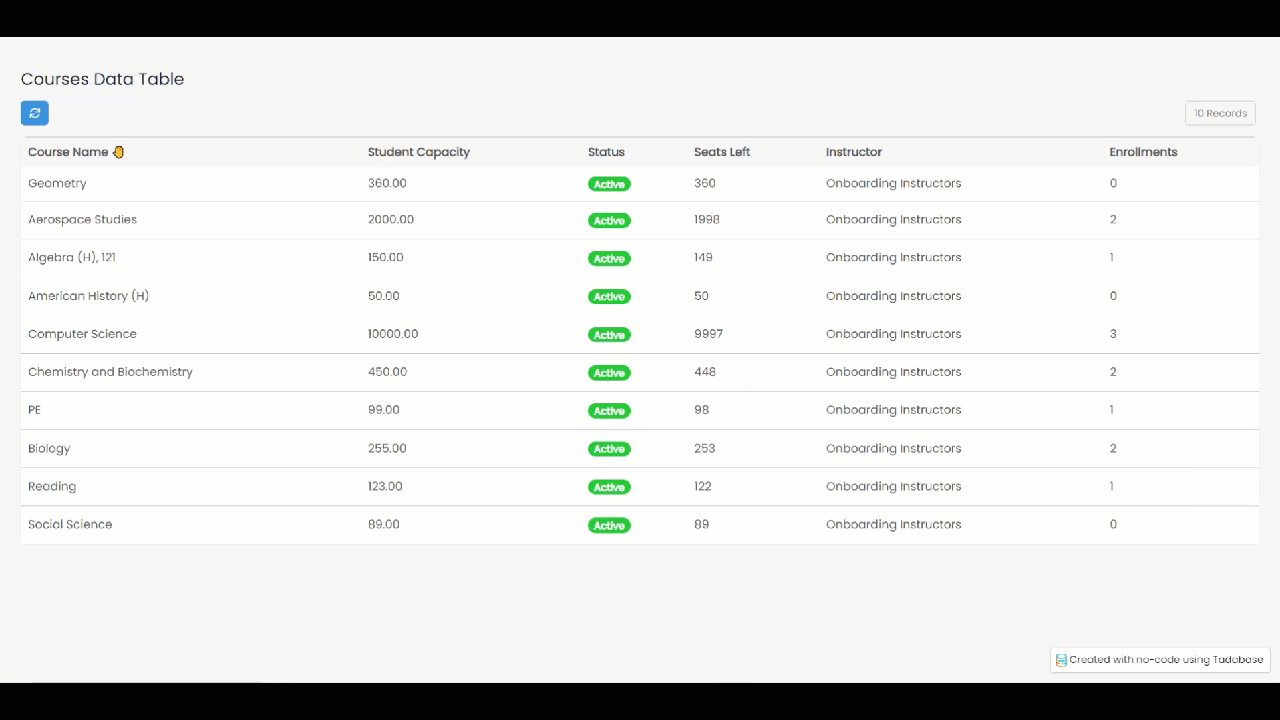
Edison, here you go:
Final Output:

I’ve just uploaded a video of me doing this.
Here are the steps I’ve taken:
Heres my JS code. Be sure to update the values appropriately:
TB.render('component_X', function(data) {
$('tbody').sortable({
update: function ($item, container, _super, event) {
$('tr').not(":first").each(function (i){
var order = i + 1;
var recordId = $(this).find("td:first").text();
//console.log("Update Record ID: " + recordId + " to number: " + order)
updateOrder(order, recordId)
})
}
});
});
function updateOrder(orderVal, recordId){
TB.triggerPipe('YOUR_UNIQUE_PIPE_ID',
{tableId: 'o6WQb5NnBZ', field_id: 'field_71', field_val: orderVal, recordId: recordId},
function(type, response, xhrRespone) {
//console.log('pipe response', type, response, xhrRespone);
}
);
}
Thank you. I will try this now and get back to you. Thank you sir @moe ![]()
Thank you very much @moe. It works. When duplicating, it keeps the order the way I want it. Thank you.
I hope you can also help me with this:
Thank you
Hi @moe. This works really well when there is a single table. I have a few pages that have multiple table components from other database tables. When applying this process to those pages, I get blank records inserted into the table I am trying to sort. I have tested this multiple times and can confirm it is related to other table existing on the page. I have also tested this by adding a table to the HTML component and this issue appears in that scenario too. If I remove it, the sorting works fine and there aren’t any blank records. Could you please help so that this works when multiple tables exist on the same page? Thanks again.
Hi @moe,
Just a quick question, is this only available for tables? or can it be done with “List component” also? If so, can you share the code with me please?
Thank you very much
@edison does this what you looking for ?
Yes! How can I do this? can you send the code please?
Thank you very much
Javascript Code
var orderFieldSlug="YOUR_TABLE_ORDER_COLUMN_SLUG";
function updateUserSortable(order, recordId){
TB.triggerPipe('YOUR_UNIQUE_PIPE_ID',
{order: order,recordId: recordId},
function(type, response, xhrRespone) {
console.log('pipe response', type, response, xhrRespone);
}
);
}
TB.render('component_X', function(data) {
setTimeout(function(){
let elm = $(data.ele).find("div[class*='list-layout-size']");
let records = data.records;
let orders = [];
elm.find("> div").each(function(i){
$(this).attr("record_id", records[i]["id"])
if(records[i].hasOwnProperty(orderFieldSlug) && records[i][orderFieldSlug] != ""){
order = parseInt(records[i][orderFieldSlug]) > 0 ? parseInt(records[i][orderFieldSlug])-1 : 0;
} else {
order = elm.find("> div").length-1;
}
orders[ order ] = records[i]["id"];
});
//Default Sorting Order
elm.find("> div").sort(function(a, b) {
var aPos = orders.indexOf($(a).attr('record_id'));
var bPos = orders.indexOf($(b).attr('record_id'));
return aPos - bPos;
}).appendTo(elm);
// initialize and refresh sortable
if(elm.sortable('instance') === undefined ){
elm.sortable();
} else {
elm.sortable("refresh");
}
elm.on( "sortupdate", function( event, ui ) {
elm.find(".ui-sortable-handle").each(function(i){
updateUserSortable(i+1, $(this).attr("record_id"))
});
});
});
});
If you want to add login user only can change List Order
Just Update This lines
var orderFieldSlug="YOUR_TABLE_ORDER_COLUMN_SLUG";
var userName = "{loggedInUser.Name}";
function updateUserSortable(order, recordId){
if(userName != ""){
TB.triggerPipe('YOUR_UNIQUE_PIPE_ID',
{order: order,recordId: recordId},
function(type, response, xhrRespone) {
console.log('pipe response', type, response, xhrRespone);
}
);
}
}
Hi @christopher93,
Thank you so much for this. I tried it. I can sort it now but when I click the refresh button, it goes back to its original order. Need help please. Thank you again.
Can you sent demo so i can check what you doing wrong ?
Thanks for this @moe !
I have successfully recreated this function however, every time I drag and drop a record, it adds a new blank record to the data table. Any idea what can be going wrong here?
Cam