Hey Tadabase Community! 
So you want Action Links to show a loading indicator while running? I’ve got a JavaScript and CSS solution for you until we implement this as a native feature.
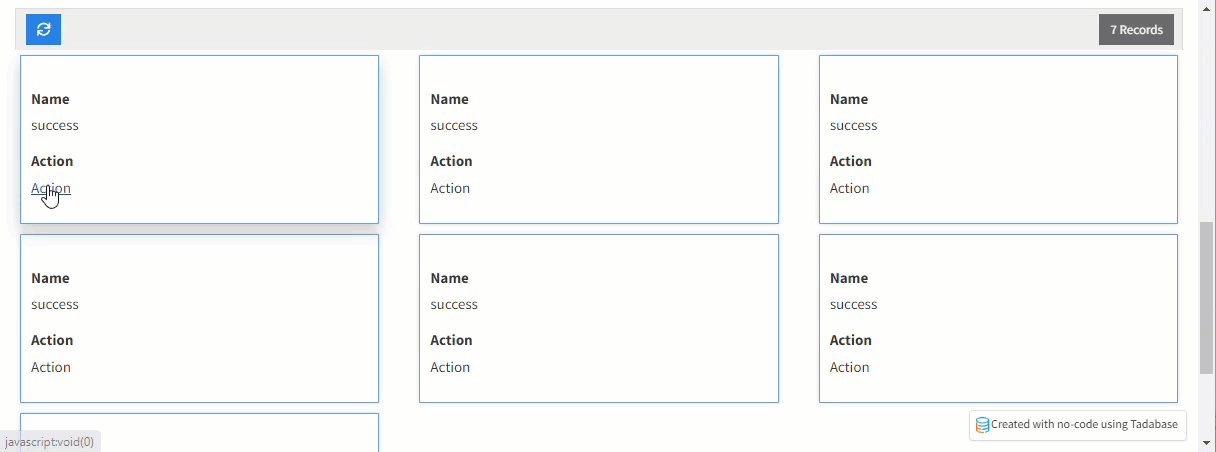
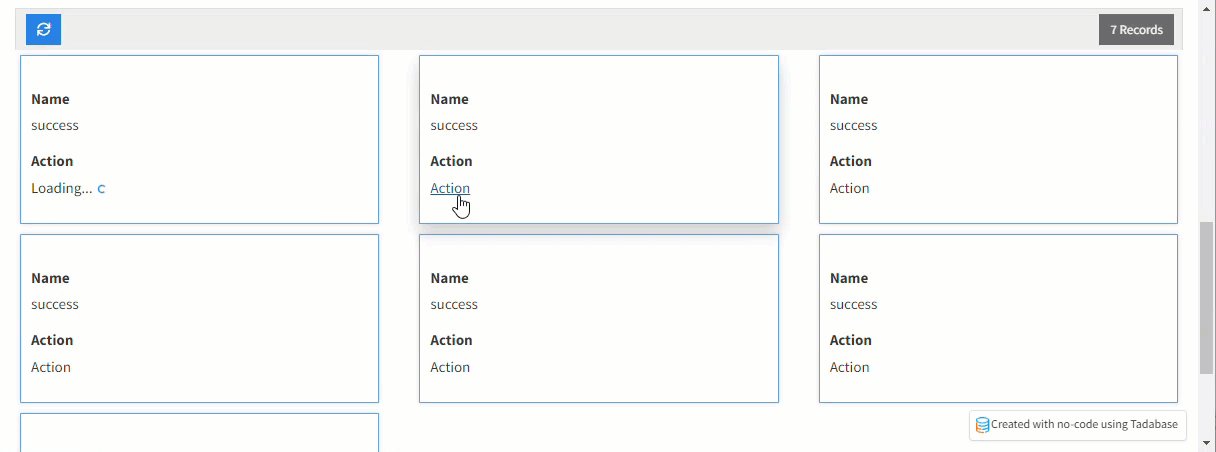
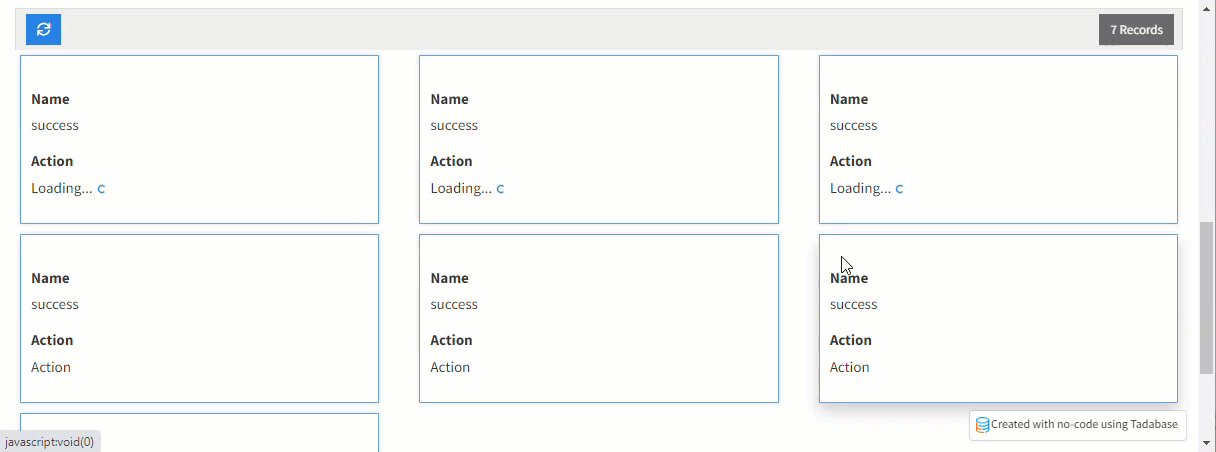
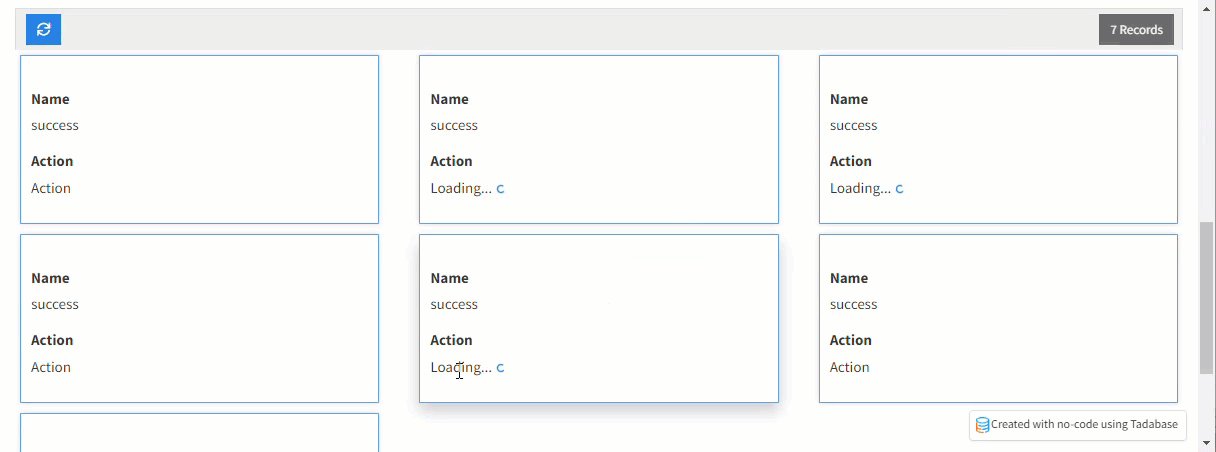
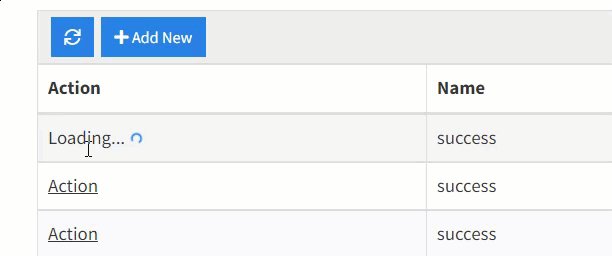
Here’s how the result will look.

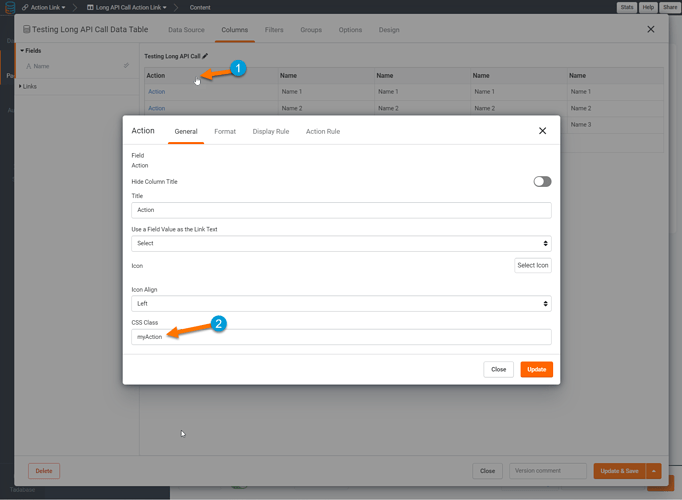
Step 1: Add a CSS class to the Action Links column called “myAction”
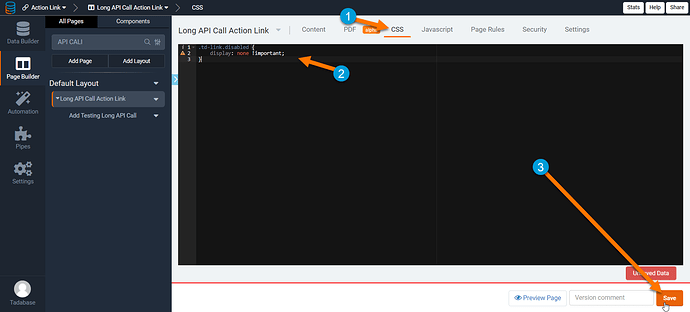
Step 2: Add the following CSS to the page
.td-link.disabled {
display: none !important;
}
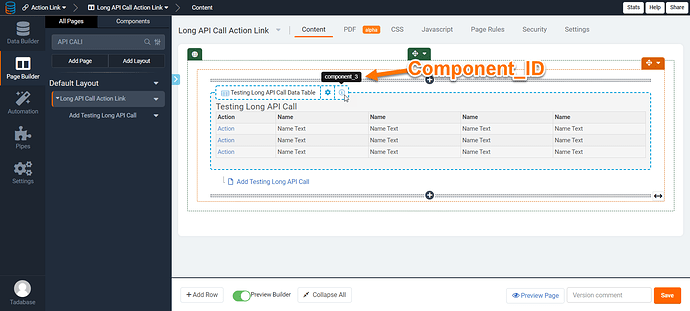
Step 3: Find the Component ID for your table
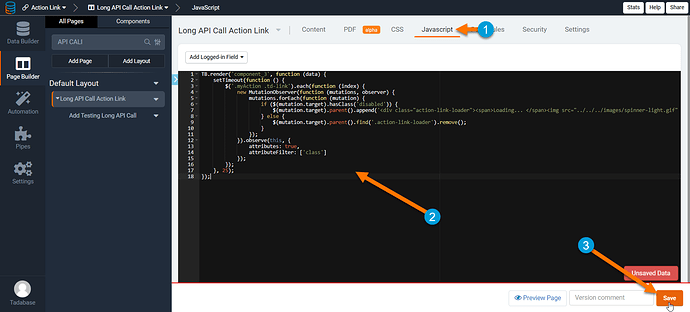
Step 4: Add the following JavaScript to the page but change “component_ID” to your tables ID in Step 3
TB.render('component_ID', function (data) {
setTimeout(function () {
$('.myAction .td-link').each(function (index) {
new MutationObserver(function (mutations, observer) {
mutations.forEach(function (mutation) {
if ($(mutation.target).hasClass('disabled')) {
$(mutation.target).parent().append('<div class="action-link-loader"><span>Loading... </span><img src="../../../images/spinner-light.gif" width="12px"></div>');
} else {
$(mutation.target).parent().find('.action-link-loader').remove();
}
});
}).observe(this, {
attributes: true,
attributeFilter: ['class']
});
});
}, 25);
});