Hi all,
As you are well aware, the core of Tadabase’s front-end involves displaying an overview view of records in a data table via a table or list component, and then adding a Details Page to view record details and connected records.
What I wanted to do was find a way to be able to view record details and connected records on a parent page. It’s a bit of a hack but it does work well when implemented correctly.
We hope to add this capability into the Tadabase platform in the future.
This is a bit advanced as far as customization goes, so hopefully the instructions make sense. Here’s a demo link for anyone interested!
https://timyoung.tadabase.io/iframe-details#!/iframe-details
How To:
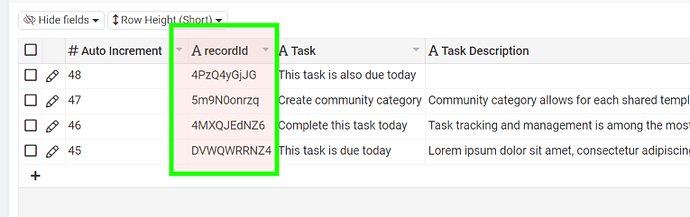
- Create a text field in your Data Table and name it “recordId”
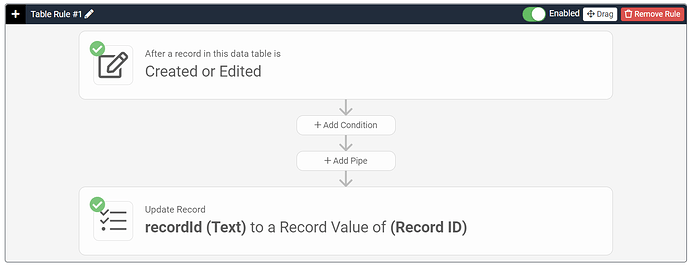
- Create a table rule that says: On Create or Edit, set {recordId} to a record value of (Record ID)
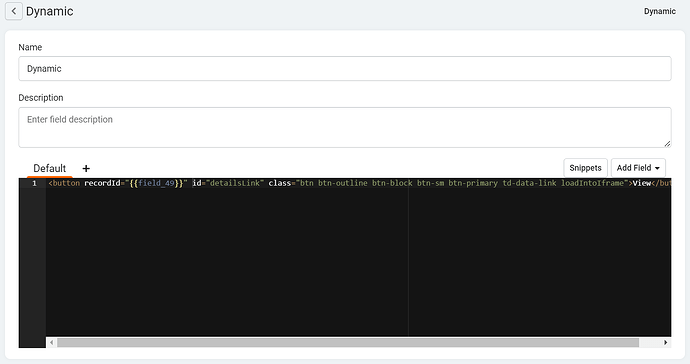
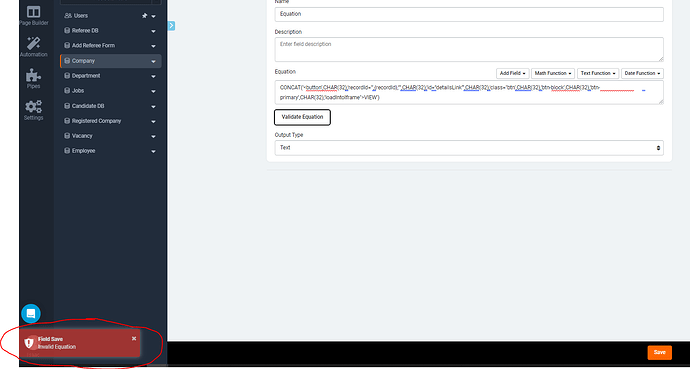
- Create a dynamic field and paste the following template…
<button recordId="{{your_recordID_field_ID}}" id="detailsLink" class="btn btn-outline btn-block btn-sm btn-primary td-data-link loadIntoIframe">View</button>
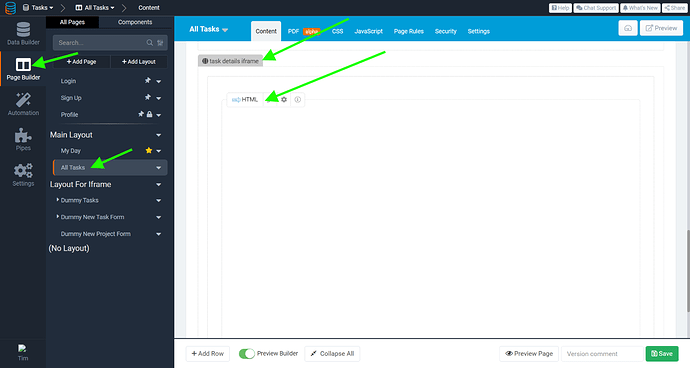
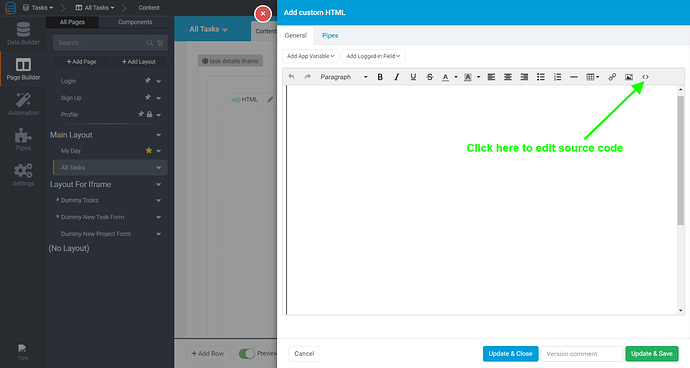
- On the parent page you wish to display record details, create a new row with an HTML component inside.
- Paste the following HTML into the source code of the HTML component.
<p><iframe id="my-iframe" class="taskDetails" name="detailsIframe" width="100%" height="800px" frameborder="0"></iframe></p>
-
Paste the following CSS into the page CSS tab
@media only screen and (min-width: 992px) { .taskDetails { color: black; background-color: #fff; height: 100vh; /*Sets the width of the side bar*/ width: 400px; position: fixed; top: 0; /*Positions the side bar next to the Main Menu - 125px is the width of the menu*/ right: 0px; z-index: 5; outline: none; overflow-y: hide; border-left: 2px solid #eeeeee; } .t-pagecontainer { margin-right: 400px; } } -
The CSS above does a few things,
- Affixes the iframe to the right side of the screen at all times.
- Shift the page-container for the app to the left to make room for the iframe.
- The media query restricts this CSS to screen sizes to larger than 992px.
- Paste the following into the JS tab of the page
TB.render('component_3', function(data) {
$(document).on('click', '.loadIntoIframe', function() {
var recordId = $(this).attr('recordid');
$('#my-iframe').attr('src', 'paste_your_URL_here' + recordId);
});
});
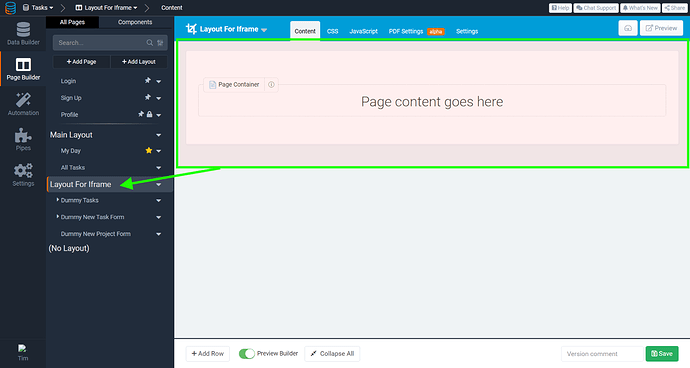
- Create a new layout with no menu, breadcrumbs, or user menu. We want this layout to be completely blank.
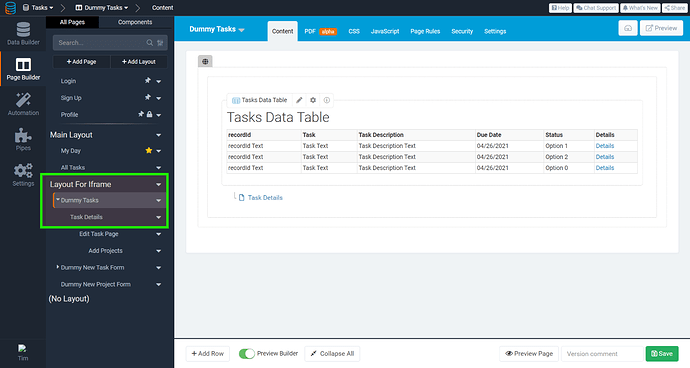
- Create a parent + details page in the new layout for the data table you were working with in the previous steps.
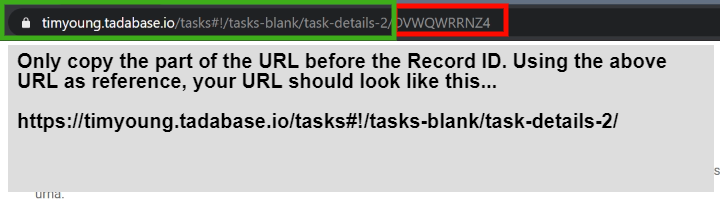
- Preview the parent page you just created, go to the details page, and get the URL for the details page. Copy the URL without the record ID
-
Go back to step 8 and paste in your details URL where it says “details_URL_goes_here”
-
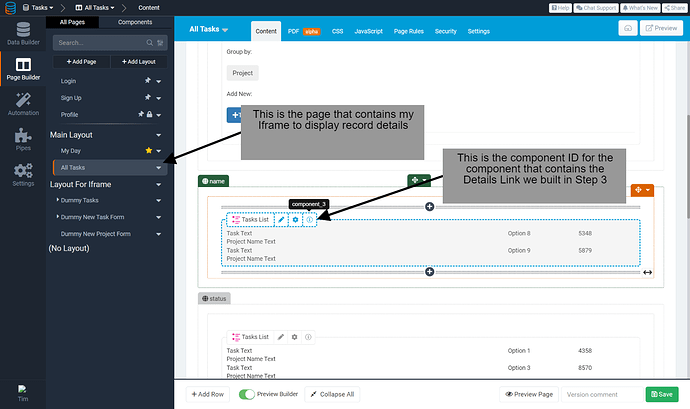
Get the component_id for your data component on the parent page with the iframe
-
Go back to step 8 and replace “component_3” with your component_id from Step 13
-
On the page that contains your iframe, make sure the dynamic field with the details link is visible in your data component.
- Preview the page and click the button!